webデザイナーの皆さんコーディング楽しんでますか?
コーディングって理解できればパズルみたいで楽しいですが、どうしても苦手で難しいって人いますよね。
特にグラフィックデザイナーからwebを勉強しようとするデザイナーさんがコーディングで挫折してしまうパターンが多い印象です。
僕も独学で勉強したので、何度分厚いHTML辞典を叫びながら床に叩きつけたか分かりません。笑
そんな人に朗報!コーディングしなくてもwebサイト制作ができる便利なweb制作ツールがあるんです。
それはノーコードで高品質なwebサイトが作れてしまう魔法のようなツール「STUDIO」です。
「STUDIO」は今後ノーコードでのサイト制作が主流になると予感させられるとても完成度の高いツールです。
既にwebデザイナーとして働いている人も、これからwebデザイナーになりたい人も遅かれ早かれ耳にすると思いますので、必ずチェックしておいた方が良いですよ〜
次世代web制作ツールSTUDIOとは?

タグやコードの知識がなくてもwebサイトが作れるツールです。
他にもタグやコードの知識がなくてもwebサイトが作れるツールはいくつかありますが、大体がテンプレートを選ぶだけでデザインが決められており自由に変更ができません。
STUDIOはテンプレートに縛られずデザインを自由自在に編集できるのが他のサービスとの大きな違いです。
特に下記のような事で困っているデザイナーには最適なweb制作サービスだと思います。
- デザインはできるけどコーディングはできないグラフィック系のデザイナー
- コーディングの時間を削減して公開までの期間を短縮させたいwebデザイナー
ちなみにテンプレートからデザインを選ぶこともできるので、全くデザインのスキルや知識が無い素人でもSTUDIOの操作方法が分かればサイト制作は可能です。
実際にSTUDIOで作成されたサイトは公式サイトで公開されているので、どのようなサイトが作れるのかチェックしてみて下さい。
STUDIOの料金体系
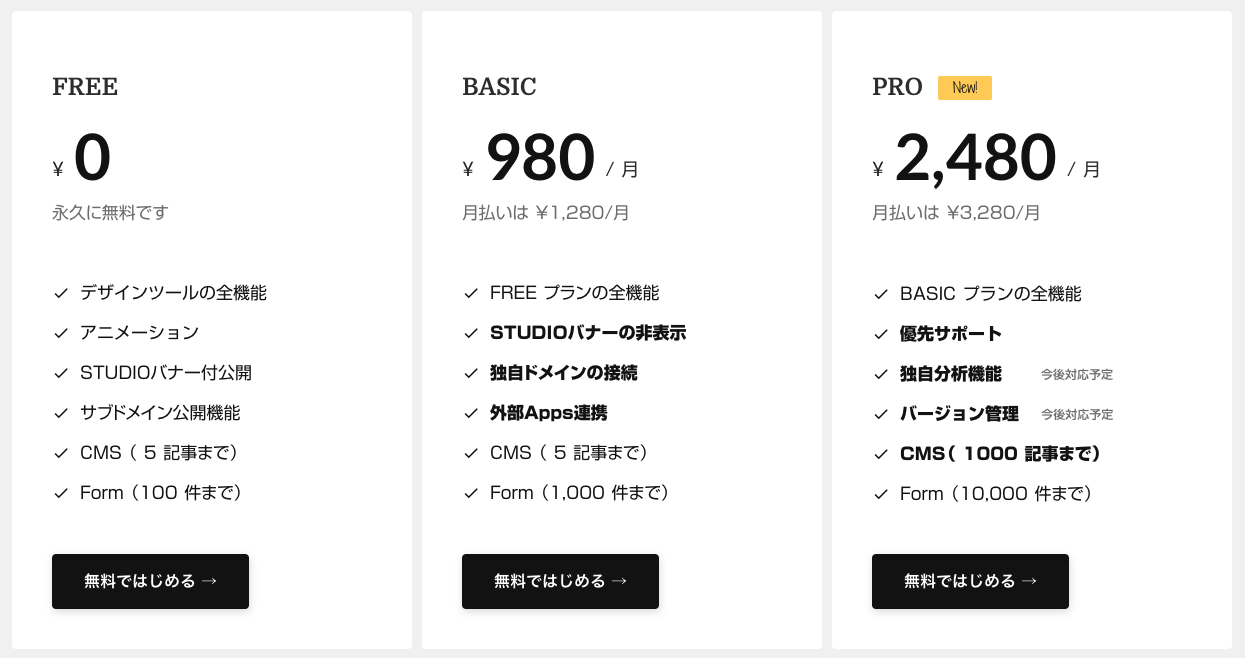
現在STUDIOには3つのプランが用意されています。
それぞれ使える機能などによりプランが違いますが、無料から使えるので気になる人はとりあえず使ってみるのが良いと思います。
ちなみにweb制作案件として使うのであればPROプランになるかと思いますが、PROプランの利用料金は1サイトにつき月額2480円(サーバー代込み・年払いの場合)です。

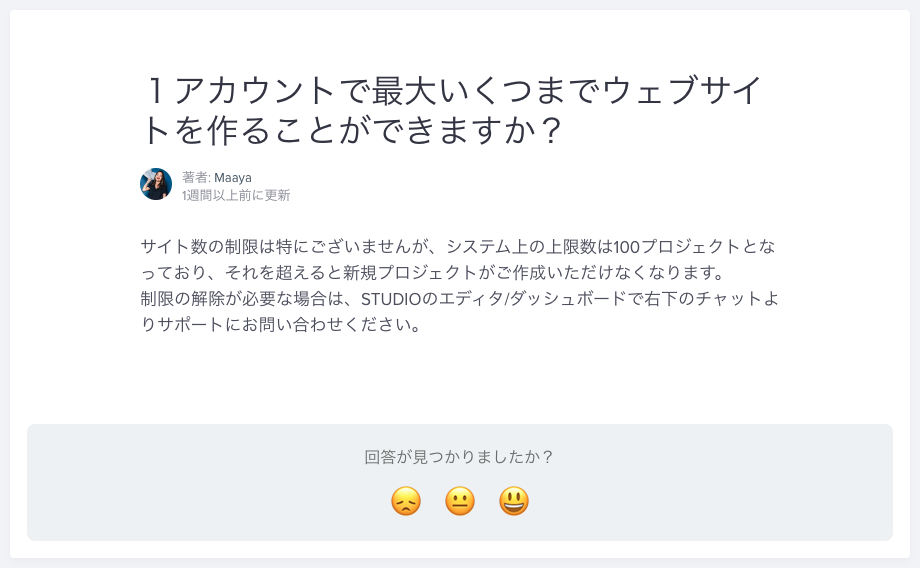
ちなみに1アカウントで作れるサイト数の上限は100件となりますが、100件を超える場合サポートに連絡すれば上限の変更を対応してくれるようです。

STUDIOでできることや使える機能など
STUDIOはノーコードでサイト作成ができるので、通常のwebコーディングに比べて対応していなかったり使えない機能がありそうなイメージありませんか?
僕はめちゃくちゃありました。笑
しかし調べてみると、web制作でよく使う機能はほとんど網羅されており、一番作成する機会が多いであろうコーポレートサイトを作る分には全く問題ありませんでした。
特にマウスオーバー時やページスクロール時のデザイン&エフェクトの設定ができるのには驚きました。
レイアウト以外にも細かなデザインも設定できる
レイアウトデザイン以外にマウスオーバー時のデザイン変更やページスクロールに対するエフェクトなども設定できます。
通常のコーディングであればJavaScriptを使う必要がありますが、ノーコードで実装可能です。
webフォント
GoogleFontやTypeSquare(モリサワフォント)などのwebフォントが利用可能です。
GoogleFontは日本語フォントが少ないので、日本語フォントが多いモリサワフォントが使えるのはとても便利です。
LPサイト
ページ内リンク設定が可能なので1ページで長いLPサイトも作成可能です。
ブログ投稿
FREEプランとBASICプランは5記事まで、PROプランは1000記事までの記事が投稿可能です。
フォーム
フォーム作成管理ツール「formrun」と連携してSTUDIOで作成したページ内にフォームの設置が可能です。
レスポンシブ
今まではタブレットサイズ・スマホサイズの2箇所でしかブレイクポイント(レイアウトを切り替えるポイント)の設定ができませんでしたが、2021年2月のアップデートで「カスタムブレイクポイント」に対応して、自由にブレイクポイントの設定が可能になりました。
独自ドメイン
BASICプラン以上で独自ドメインの設定が可能です。
アクセス解析
GoogleAnalyticsやGoogle Search Consoleの設定に対応しているのでアクセス解析が可能です。
STUDIO登録方法とサイト作成方法
STUDIO登録方法について
STUDIOを利用するにはアカウントの作成が必要です。
まずはSTUDIOのサイトにアクセスしてアカウントを作成しましょう。

「無料で始める」のボタンをクリックするとログイン画面に進みますが、ログインするにはFacebookかGoogleのアカウントが必要なので持っていない人は作成しておきましょう。
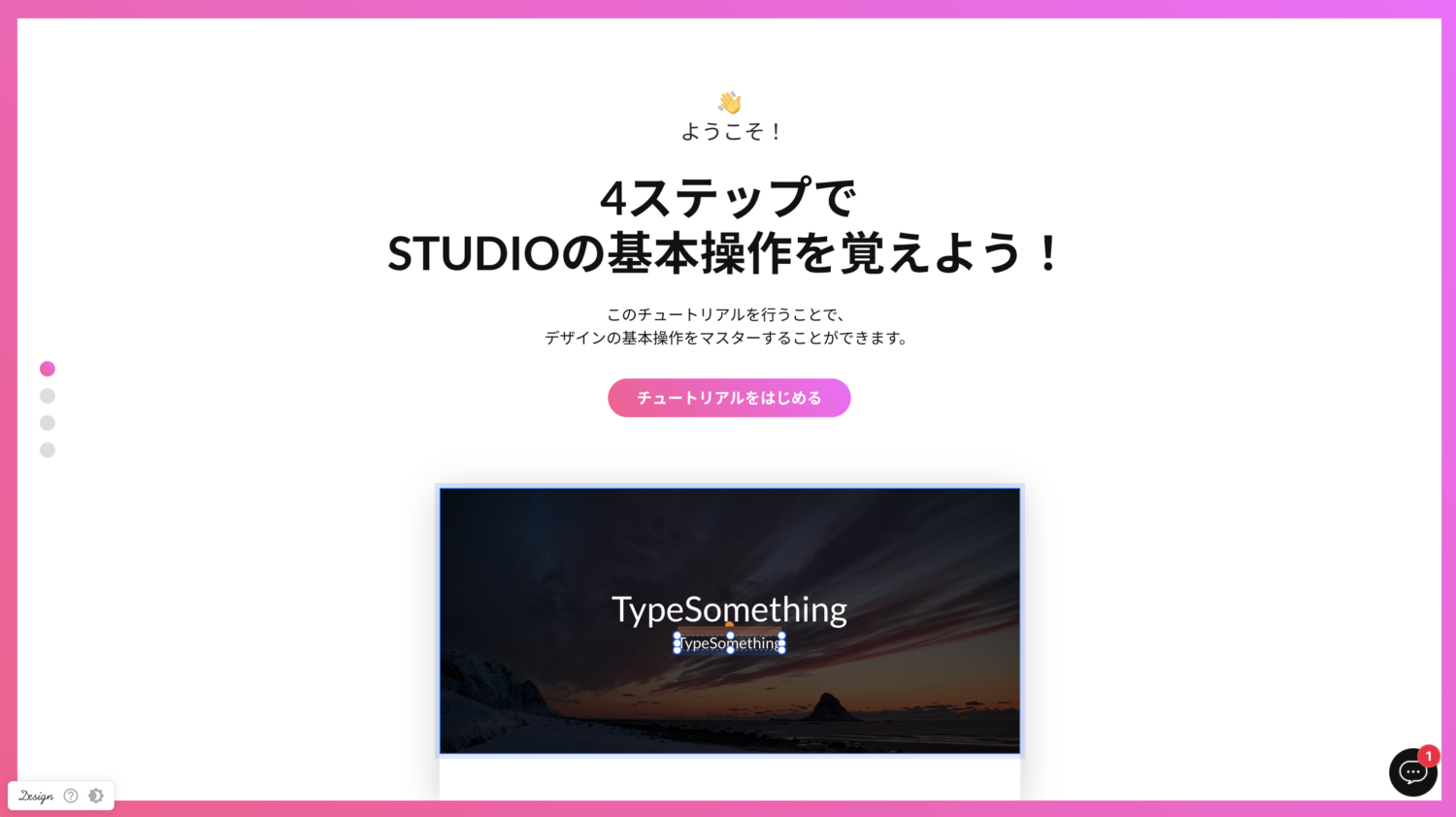
ログイン後実際のSTUDIO画面に沿って操作方法のチュートリアルが確認できるので一通り操作してみて下さい。

チュートリアルは画像の配置やテキストの挿入など基本的な操作だけなので、さらに詳しく操作を知りたい場合はSTUDIO公式のYouTubeチャンネルがあるので一通り確認するのがオススメです。
STUDIOサイト作成方法について
STUDIOでサイトを作成するには「白紙の状態からデザインする方法」と「テンプレートからデザインを選択して編集する方法」があります。
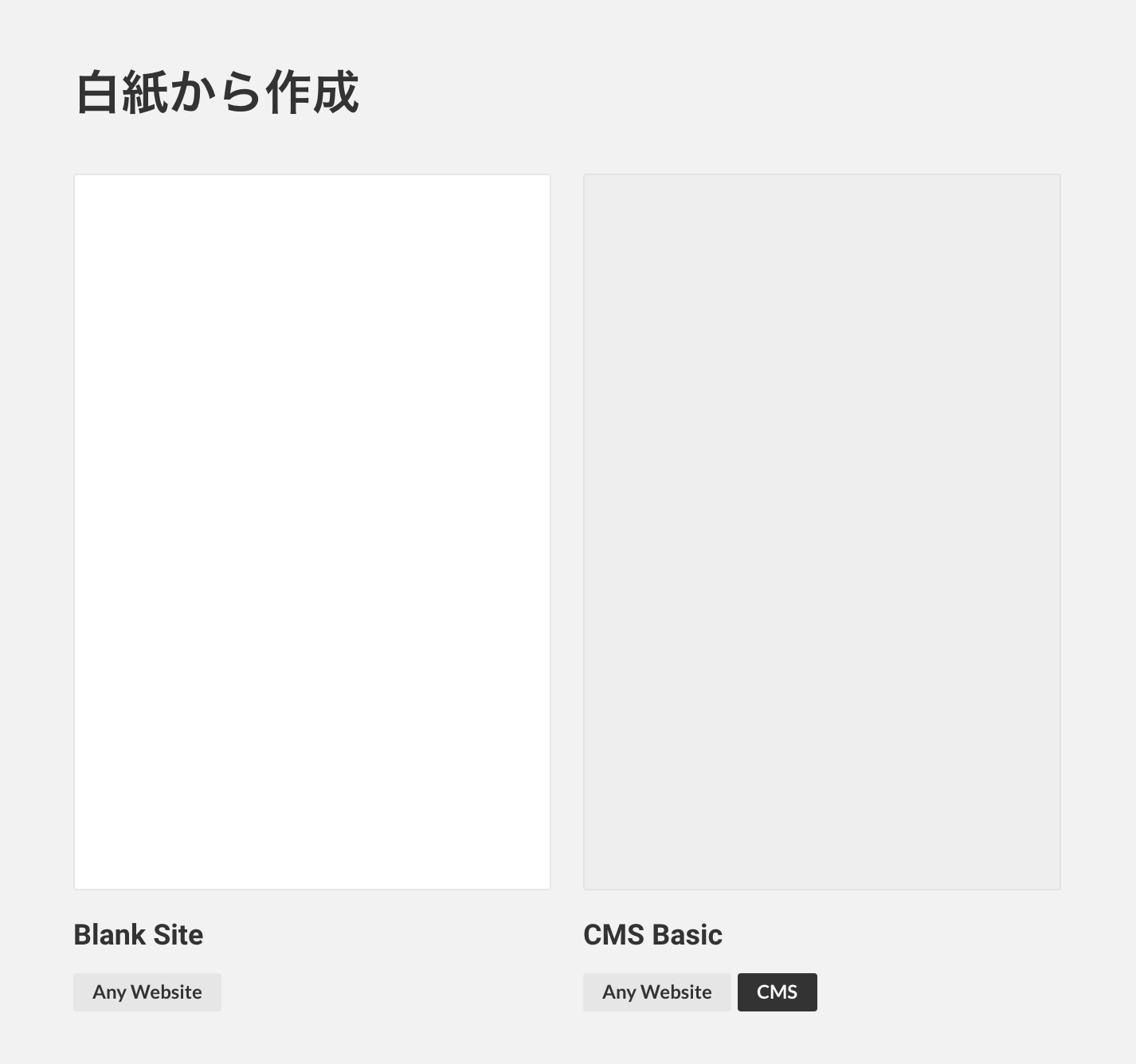
白紙から作成する場合は「Blank Site」と「CMS Basic」から選択可能です。

「CMS Basic」は2020年のアップデートで追加された機能です。
CMSを利用するとページの管理が簡単に行えるのでこれからSTUDIOでサイト作成をする場合は「CMS Basic」を選択するのがオススメです。
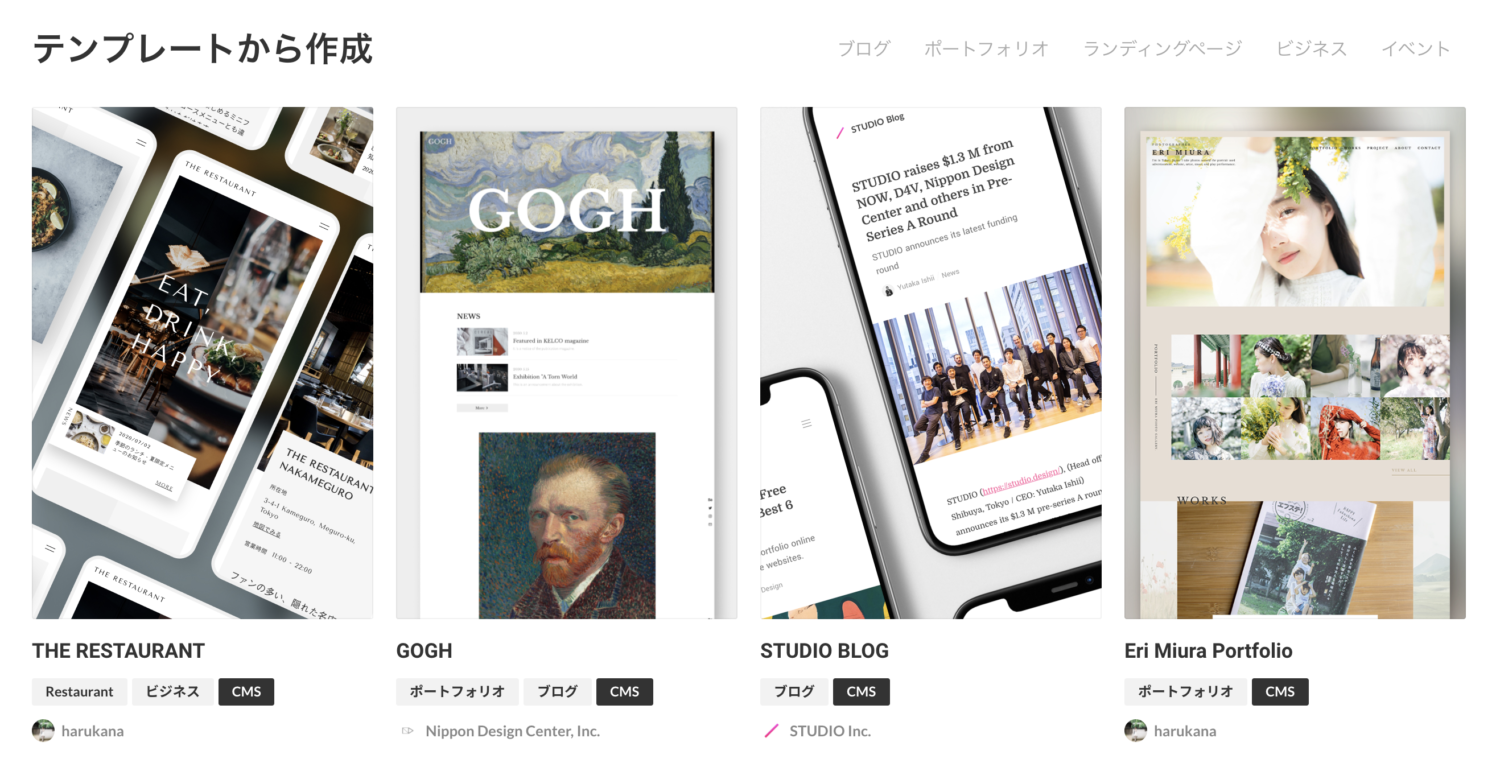
既にデザインが作り込まれているテンプレートを元に作成することも可能です。

STUDIOを利用される人の大半は白紙の状態から自由にサイトを作成する場合が多いと思いますので、0からSTUDIOでサイトを作成できるようになるまでのオススメの手順をご紹介したいと思います。
- 先程紹介したSTUDIO公式YouTubeを一通り見て操作方法を覚える
- 実際にSTUDIOで作成されたサイトを模写する
操作方法を覚えたら実際にSTUDIOで作成されたサイトを模写してみましょう。
「実際にSTUDIOで作成されたサイトを模写する」というのがポイントでして、STUDIOで作成されたサイトという事は完璧に再現できるはずですよね。
再現できないという事は操作が覚えられていないという事なので、どうやって表現するのか操作が分からなければ公式YouTubeに戻って復習します。
復習〜模写を繰り返す事である程度完璧に操作は覚えられると思います。
実際にSTUDIOで作成されたサイトはこちら
公式YouTube以外の勉強方法としては、UdemyのSTUDIO講座があります。
今の所STUDIOに関する書籍は発売されていないので今後発売されれば勉強しやすくて良いですけどね。
STUDIOの微妙なところ
無料で使えてこれだけ便利なSTUDIOですが微妙な部分もあります。
機能面では「EC決済」と「予約管理」に対応していないことです。
特にコロナ禍の現在は「EC決済」の需要がとても多いと感じるので対応して欲しいですね。
現在「EC決済」を実装するにはWordPressの「welcart」というプラグインを使うか、BASEなどの外部サービスを利用しているので、STUDIOで完結できればとても便利です。
まぁどちらもいずれアップデートで対応するとは思います。
機能面以外では「サーバー会社が選べない」ということです。
STUDIOでサイト公開する場合、STUDIOが用意するサーバーしか利用できません。
有料プランの月額はサーバー代も含まれた料金だと思うので、契約済のサーバを使う代わりに月額料金が少しでも安くなるなどがあれば良いのになと思いました。
STUDIOはタグやコードの知識が全く無いデザイナーでも使いこなせるか?
STUDIOはコードを書かずに直感的にサイト構築が可能です。
という事はタグやコードの知識がないグラフィック系のデザイナーでも簡単に使いこなせるのでしょうか?
個人的な答えは「特に問題なく使いこなせる。」と思いますが、タグやコードの知識がある方が絶対に良いです。
というのもSTUDIOはwebサイト制作専用のソフトなので、コーディングをする際の用語や考え方を理解していた方が良いからです。
事例1 空間を開ける場合
例えば空間を空けたい場合、コーディングができる人であれば「marginはborderの外側部分で、paddingはborderの内側部分だからここを広げたければpaddingではなくてmarginの数値を変えればいいな」というようにpaddingとmarginの違いを理解しているのどちらを広げたら良いか理解しておりスムーズです。。
marginとpaddingの違いを理解していなければ本来であればmarginで広げる部分をpaddingで広げてしまったり、適切でない方法で指定しまう可能性が考えられます。
事例2 最適なhtml構造の設定
通常サイトを作成する場合この部分はヘッダーだから<header>で、ここはフッターだから<footer>で、ここはタイトルだから<h1>で、ここは本文だから<p>で、ここは○○だから○○で〜という風にそれぞれの内容に沿った最適なタグを指定します。
これは内容に沿ったタグを使用する事により「googleのクローラーがサイトの構造を理解しやすいようにする=SEO的にサイトの評価を高める事」に繋がるのでコーディングをする際に必要な考え方です。
STUDIOでもタグを指定する項目があるので、もしHTML構造に沿った最適なタグが何かを理解していなければ不適切なタグを指定してしまう可能性が考えられます。
例に挙げた2つの事例以外でもコーディングを理解していれば分かりやすいだろうなと感じる部分が沢山あるので、グラフィック系のデザイナーでも基本的なコーディングは理解しておいた方が良いとは思いました。
少し前の書籍ですが、webの基礎勉強はこの書籍が分かりやすくオススメです。
結局WordPressとSTUDIOとどっちでサイトを作るのがいいのか?
とても難しいですが、、、個人的にはSTUDIOかなと思います。
最初にも紹介しましたが、STUDIOで実際に作成されたサイトを見るとどれも素晴らしいサイトばかりです。
このクオリティーのサイトを1からコーディングして作れるようになるまでの勉強時間や労力を考えれば、ノーコードで作れるSTUDIOの方が圧倒的に効率が良いからです。
今はまだ「webデザイナーのくせにコーディングできないの?」と言われる時代ですが、数年で「まだweb制作でコーディングしてるの?」と言われるような時代になると考えます。
それはなぜかと言うと今までのwebの歴史がそうだからです。
例えばweb初期はフォーム機能やブログ投稿機能を使うには1からプログラムを書いて実装していましたが、WordPressが使えるようになってからフォーム機能やブログ投稿機能を実装するのにわざわざプログラムを書いて実装する人は激減したはずです。
現に今は「webデザイナーのくせにWordPress使えないの?」って感じですが、今後はWordPressから「webデザイナーのくせにSTUDIO使えないの?」ってなるはずです。
あくまでも個人的な予想ですが。
ただ、コーディングは出来なくてもいいですがHTML構造やタグの基礎的なことは理解する必要はありますよ。
まとめ
以上ノーコードでサイト制作ができるSTUDIOのご紹介でした。
今後STUDIOが主流になると、デザインスキルがさほど高くなくてもコーディングできることで仕事があったwebデザイナーはかなり困ることが予想されます。
「コーディングしなくてもSTUDIOでサイトが作れるようになる=誰でもサイト制作ができるようになる」とデザインスキルが高いwebデザイナーに依頼が流れるのは目に見えています。
僕もそうならないように「デザイナーらしく原点に帰ってデザインスキルを高める」ということに注力しないと駄目だなと考えています。
関連記事:
・脱初級webデザイナー】基本的なコーディングが出来るようになった次に習得したいweb制作スキルについて
・グラフィックデザイナーからwebデザイナーへ!実際に僕がした勉強方法と使用ソフト・役立つサイトやツールのご紹介
LINE@で質問や相談、お仕事の依頼などを受け付けております。

- お仕事の依頼をしたい。
- 記事の内容をもっと詳しく知りたい。
- デザイナーやフリーランスの働き方について聞きたい。
















コメントを残す