僕は通常のサイト制作以外にアメーバオウンドというサービスを使った低価格なサイト制作や既存サイトのカスタマイズを行っています。
好みのデザインテンプレートを選ぶだけで簡単にwebサイトを作成できる便利なサービスですが、HTMLとCSSの知識があればさらに細かくデザインのカスタマイズが可能です。
HTMLブロックを追加した部分には何故か通常の方法でCSSを追加してもCSSが反映されなかったので解決方法をまとめました。
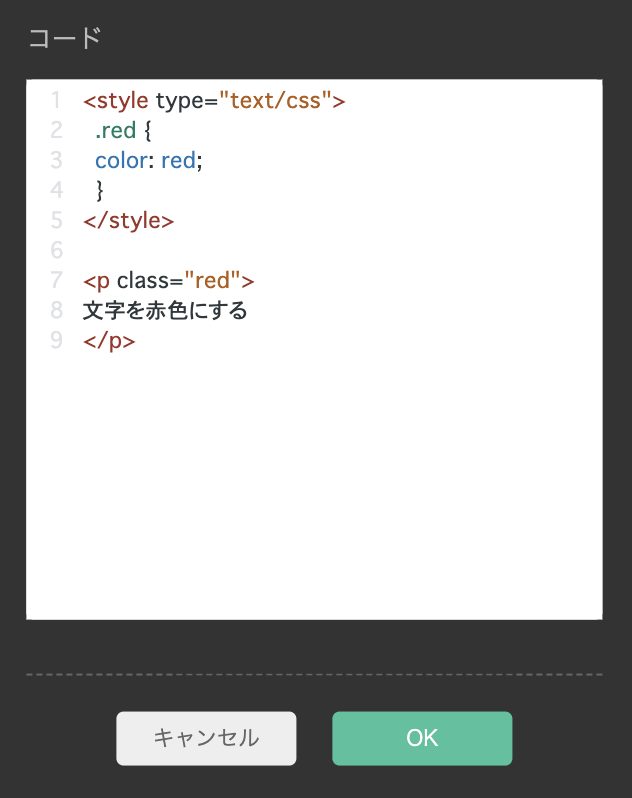
HTMLブロックを追加
HTMLブロックに下記を追加して、redというclass名に文字を赤色にするCSSを反映させたいと思います。

アメーバオウンドでの正規のCSS追加方法
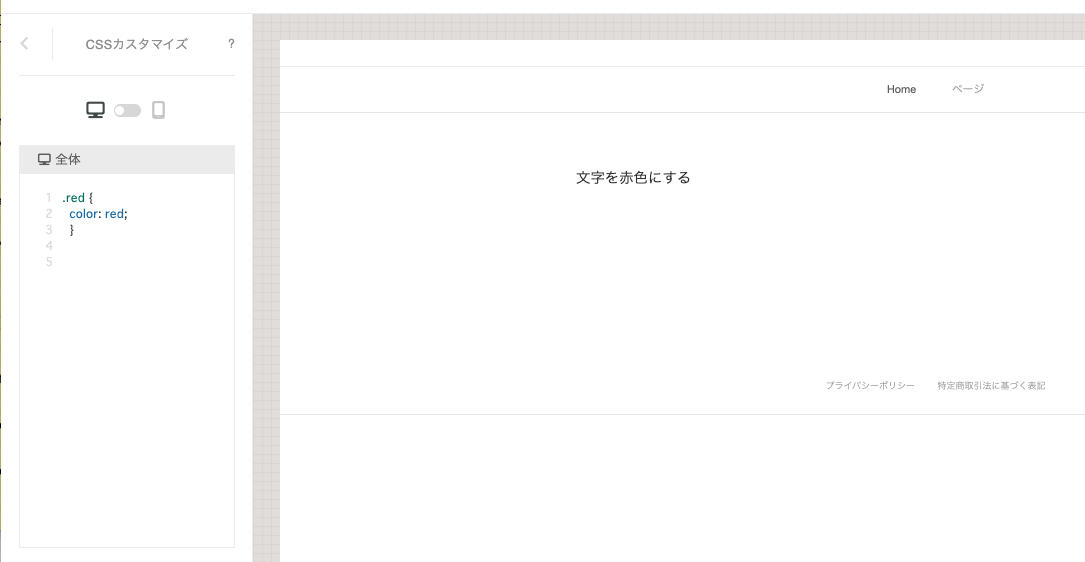
通常の方法でCSSを追加する場合は、左メニューの「カスタマイズ」→「CSSカスタマイズ」に書けば反映されるのですが、HTMLブロックで追加した部分にはCSSが反映されません。
こんなに簡単なCSS間違う訳もなのに…。ブラウザのキャッシュクリアを試しても駄目でした。
.red {
color: red;
}

アメーバオウンドでのHTMLブロックにCSSを反映させる方法
お待たせしました。
HTMLブロックにCSSを反映させる方法は、HTMLブロック内に直接CSSを記載するだけでした。

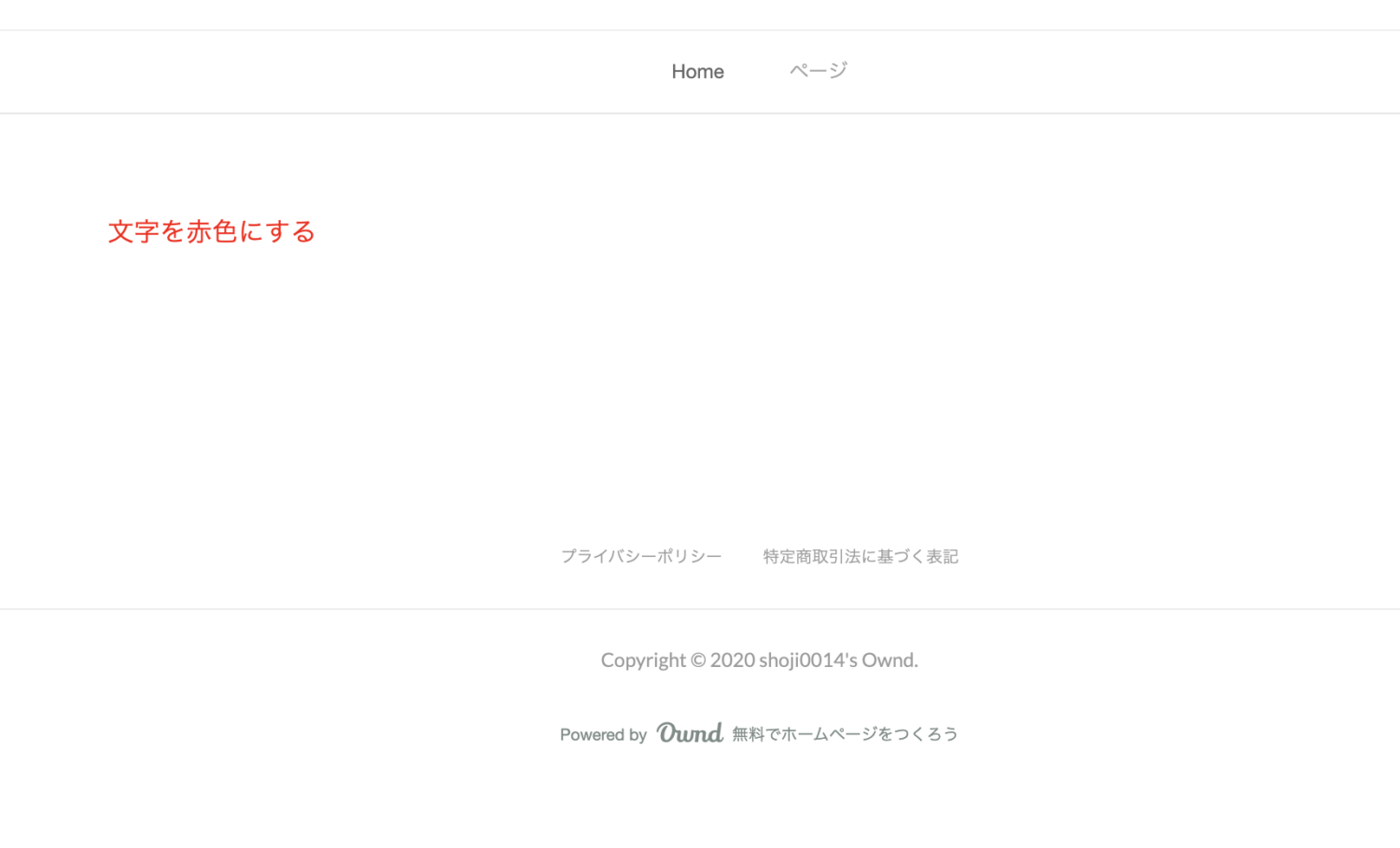
サイトを確認してみると、このように正しく反映されていますね。

まとめ
普段web制作をする場合、外部ファイルでCSSを管理しているのでHTMLに直接書いた事なかったんですけど、どうしてもCSSが反映されないので試しに書いてみたら反映されました。
そもそもアメーバオウンドはHTMLとCSSの知識がなくてもサイト制作が出来るサービスなので、HTMLブロックやCSSカスタマイズを使う機会が少ない為かググっても解決方法が見つからず、、、簡単な解決方法に無駄な時間を使ってしまいました。
同じような事でお困りの方の参考になれば幸いです。
普段からAmeba Owndを利用したサイト制作依頼も受けており、自分で言うのもなんですが制作させて頂いたお客様より高評価を頂いています。
- Ameba Owndを使ってみたけど操作が難しい。
- サイトで◯◯がしたいけど方法が分からない。
- サイトを作る時間がない。
などでお困りの方はお気軽にお申し込みください。
関連記事:
・【Webの知識は必要無し】誰でも簡単にサイトが作れる「Ameba Ownd – アメーバオウンド」
・Ameba Ownd(アメーバ オウンド)のログイン画面にたどり着けない・表示されない場合のエラー対処法
LINE@で質問や相談、お仕事の依頼などを受け付けております。

- お仕事の依頼をしたい。
- 記事の内容をもっと詳しく知りたい。
- デザイナーやフリーランスの働き方について聞きたい。

















コメントを残す