アメーバオウンドではフッターの編集が出来ませんが、HTMLブロックを利用すれば各ページへのテキストリンク程度の簡易的なフッターの追加は可能です。
簡易的と言ってもHTMLとCSSの知識は必要なので、web制作やタグを理解していないと難しいですよね。
そこで誰でも簡単にコピペだけで実装可能な、アメーバオウンドでのフッターメニューの追加方法を説明したいと思います。
アメーバオウンドでのフッターの追加方法
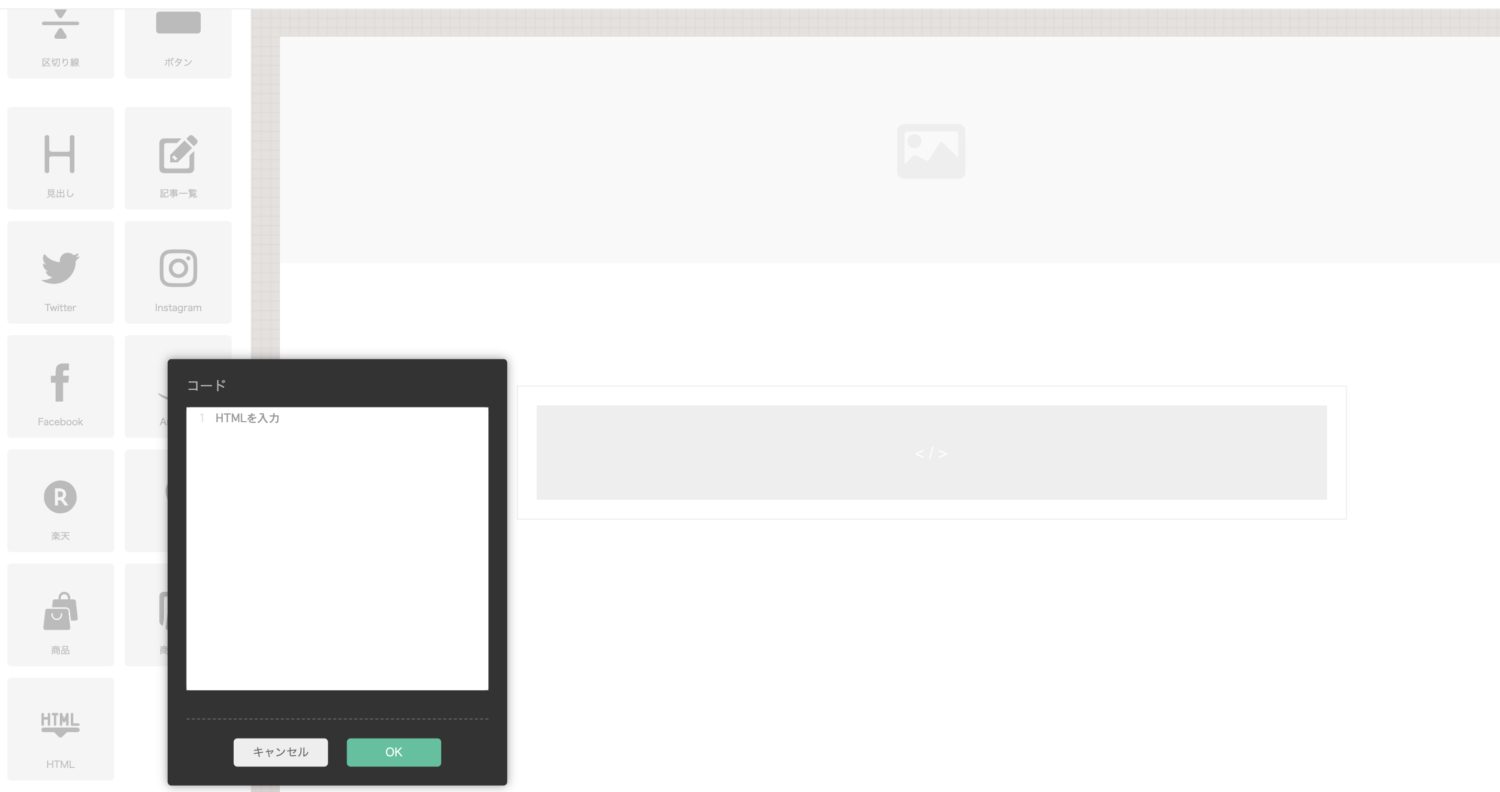
まずはページの編集画面を開きHTMLブロックを追加します。

次にコードに下記を全てコピペして貼り付けてください。
<style type="text/css">
.footer_menu a {
font-size: 12px;
text-decoration: none;
color: black !important;
}
.footer_menu {
width: 100%;
display: flex;
margin: 0px auto;
justify-content: space-between;
}
@media screen and (max-width: 599px) {
.footer_menu a {
margin: 10px 0px;
}
.footer_menu {
width: 100%;
flex-direction: column;
}
}
</style>
<div class="footer_menu">
<a href="#">
メニュー名1
</a>
<a href="#">
メニュー名2
</a>
<a href="#">
メニュー名3
</a>
<a href="#">
メニュー名4
</a>
<a href="#">
メニュー名5
</a>
</div>
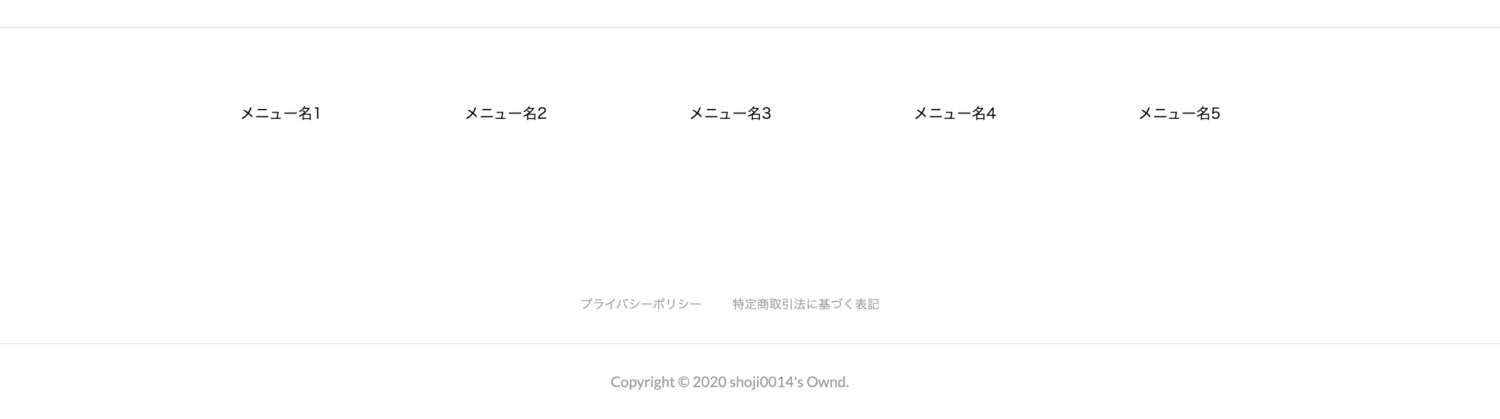
するとこのようにフッターメニューが5つ追加されます。

各メニュー1〜5はご自身のサイトのメニュー名に変更してリンクを設定して下さい。
変更箇所はこちらの部分です。
<div class="footer_menu"> <a href="#"> メニュー名1 </a> <a href="#"> メニュー名2 </a> <a href="#"> メニュー名3 </a> <a href="#"> メニュー名4 </a> <a href="#"> メニュー名5 </a> </div>
例えば「会社概要」というページ名で、URLが「www.site/company」の場合、
<a href="#"> メニュー名○ </a>
の箇所を、
<a href="www.site/company"> 会社概要 </a>
に打ち替えればOKです。
メニュー数が5つ以下であれば不要な<a 〜 /a>の部分を削除して、5つ以上であればコピペして追加してください。
<a 〜 /a>がセットなので、必ず<a 〜 /a>までを削除・追加するように注意してください。
<a href="#"> メニュー名○ </a>
メニュー数が多すぎるとレイアウトが崩れるので、プレビューで文字数など確認する必要があるのと、逆にメニューを減らす場合は間隔が空きすぎてしまうので調整が必要です。
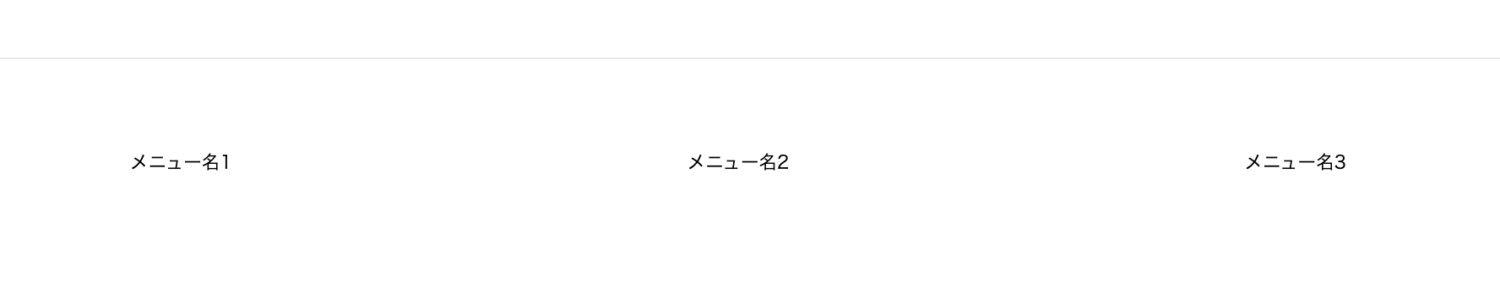
試しにメニューを3つにするとこのように間隔が空きすぎてしまいます。

この場合下記のwidth: 100%の部分の数値を70%とか小さい数値に変更してください。
.footer_menu {
width: 100%;
display: flex;
margin: 0px auto;
justify-content: space-between;
}
このように余分な間隔がいい感じに調整されましたね。

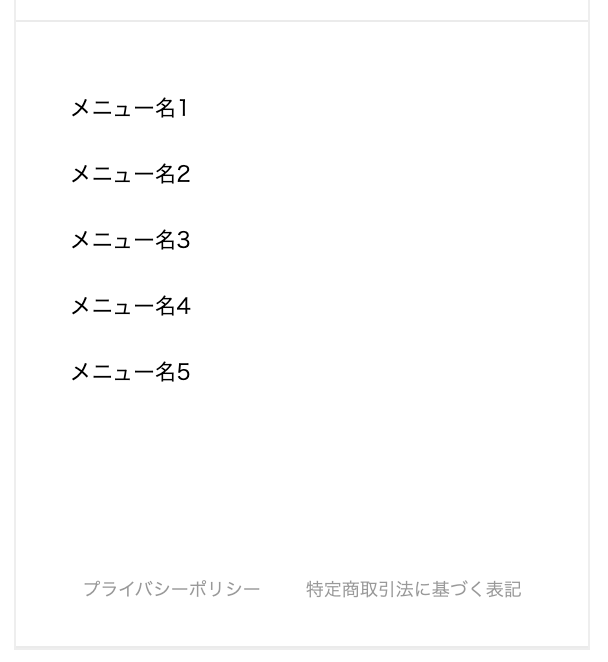
ちなみにスマホだとこのように縦に並ぶように指定しています。

この方法で追加するフッターメニューは各ページごとに追加する必要があるので、追加したフッターをコピーして他のページのHTMLブロックで追加して完了です。
最後に
少し無理やりな方法ではありますがアメーバオウンドでのオリジナルフッター追加方法でした。
今後のアップデートで管理画面からフッターの追加や編集が出来るようになれば良いですけどね。
普段からAmeba Owndを利用したサイト制作依頼も受けており、自分で言うのもなんですが制作させて頂いたお客様より高評価を頂いています。
- Ameba Owndを使ってみたけど操作が難しい。
- サイトで◯◯がしたいけど方法が分からない。
- サイトを作る時間がない。
などでお困りの方はお気軽にお申し込みください。
関連記事:
・【Webの知識は必要無し】誰でも簡単にサイトが作れる「Ameba Ownd – アメーバオウンド」
・Ameba Ownd(アメーバ オウンド)のログイン画面にたどり着けない・表示されない場合のエラー対処法
LINE@で質問や相談、お仕事の依頼などを受け付けております。

- お仕事の依頼をしたい。
- 記事の内容をもっと詳しく知りたい。
- デザイナーやフリーランスの働き方について聞きたい。

















コメントを残す