webデザイナーの皆さんWordPressのサイト制作してますか?
いわゆるhtmlとcssのみを使った静的なサイト制作ができるようになった駆け出しのwebデザイナーさんは、WordPressを使ったサイト制作ができるようにステップアップするのがオススメです。
さてそこで問題なのがWordPressが動作する為に必要な環境設定の問題です。
ざっくりとWordPressを動かす手順を説明するとこんな感じ。
- サーバーを契約する
- ドメインを取得する
- 契約したサーバーにドメインを設定しWordPressをインストールする
- WordPressにオリジナルテーマor有料(無料)テーマをインストールする
- サイトを編集・構築する
- 完成
WordPressはPHPで動作しているのでhtmlとcssで構築したサイトと違い、1の手順のように契約したサーバー上にアップしないと動かないんです。
サーバーにアップせずに自分でローカルの開発環境をMacに構築してWordPressを動かす方法もありますが、その為にはwebサーバー・PHP・MySQLなどをインストールしなければなりません。
こういう知識って元からのwebデザイナーやwebエンジニアであれば楽勝なんだろうと思いますが、僕のようにグラフィックデザイナーからwebの世界に入ってきた人間としてはマジで激ムズです。
そんな僕のような方に向けにWordPressローカル環境をMac(Windowsにも)に簡単構築できる「Local by Flywheel – ローカルバイフライホイール」という便利なツールがあるのでご紹介したいと思います。
「Local by Flywheel – ローカルバイフライホイール」とは
MacやWindowsのパソコン内にWordPressが動作する為のローカル環境を簡単に構築する事が可能です。
サーバー構築などのややこしい知識は一切必要なく誰でも簡単に使えるので駆け出しのwebデザイナーにはとてもありがたいツールなんです。
自分のパソコンだけでWordPressが動作するので、初心者だけでなくてWordPressでサイトを制作する全てのweb製作者に必須のツールです。
「Local by Flywheel – ローカルバイフライホイール」インストール方法
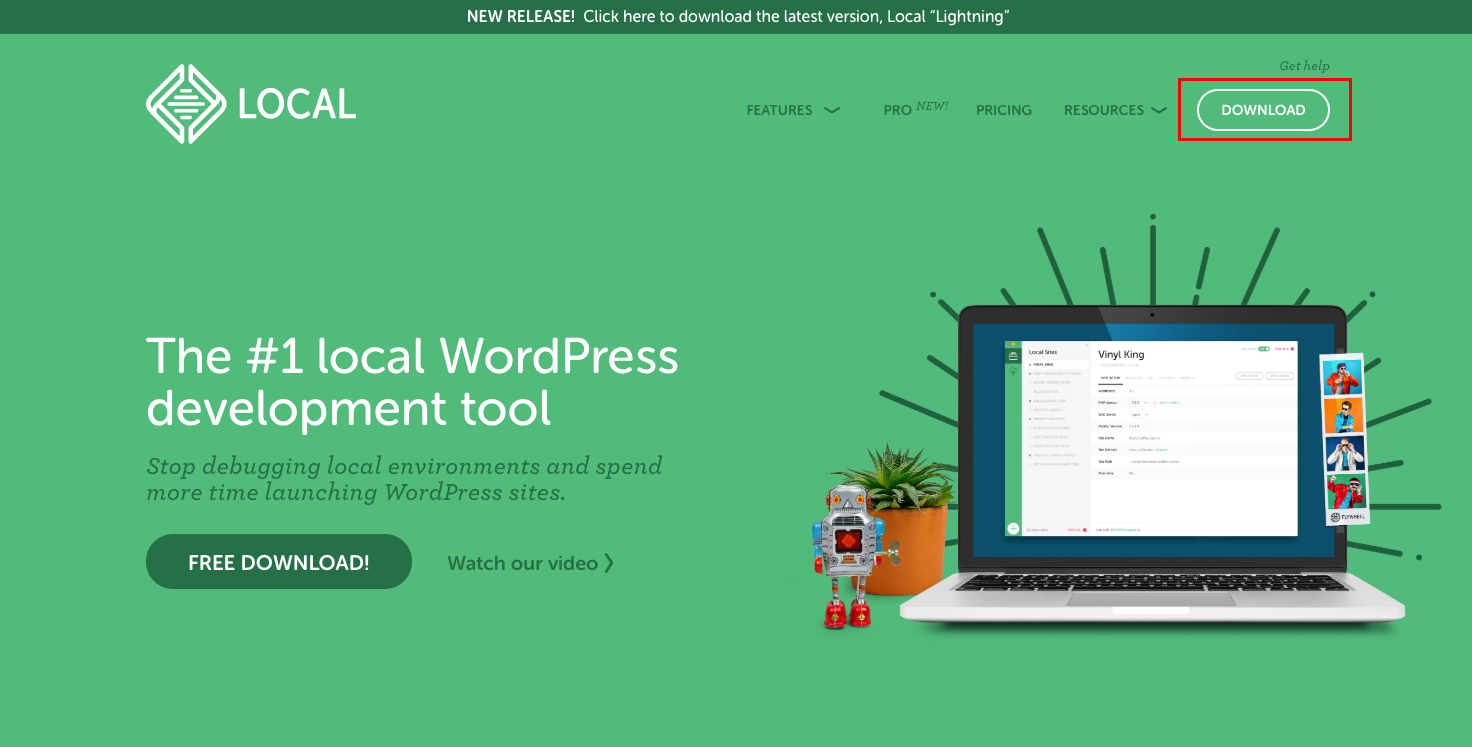
まずはこちらの公式サイトへアクセスし「DOWNLOAD」をクリック。

使っているパソコンのOSを選択。
僕はMacユーザーなのでMacを選択して進めます。

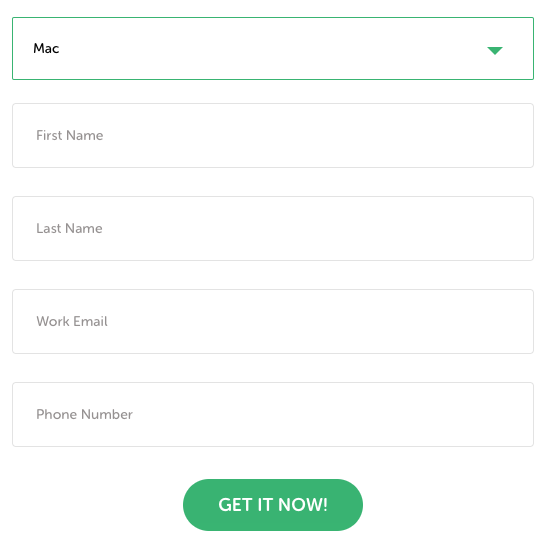
必須項目を入力し「GET IT NOW!」をクリック。
ちなみにFirst Nameが名前でLast Nameが苗字です。

画面が移行し自動的にdmgファイルのダウンロードが始まります。

ダウンロードされたdmgファイルを開きアプリケーションフォルダへ移動させてインストール完了です。
「Local by Flywheel – ローカルバイフライホイール」設定方法
続いて設定方法の手順です。
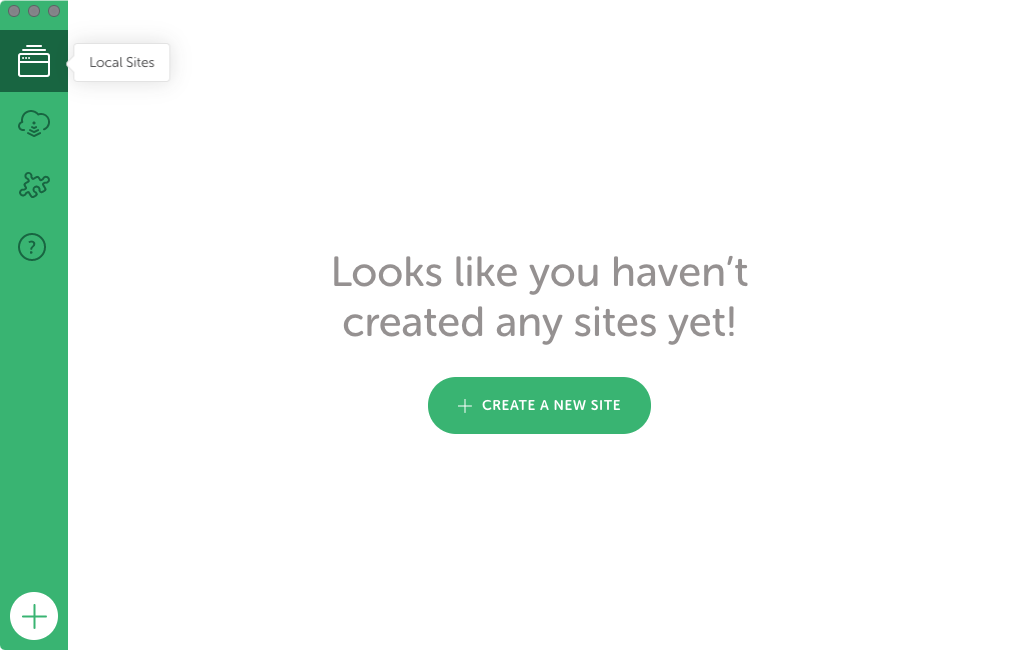
Local by Flywheelを起動させると最初に「NoかTurn on Error Reporting」のダイアログが表示されます。
これはエラーレポートを送信するかしないかの設定なのでどちらか自由に選んでください。
「+CREATE A NEW SITE」をクリック。

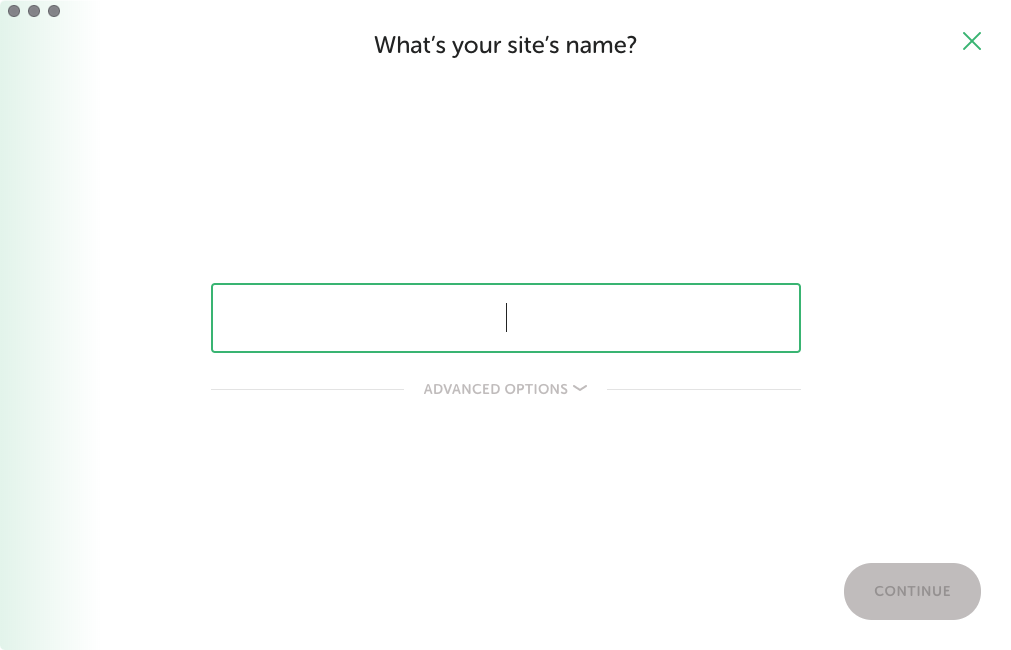
続いてサイト名を入力します。
ここで入力する名前はローカル環境からアクセスするドメイン名に使われるので半角英数字が良いでしょう。

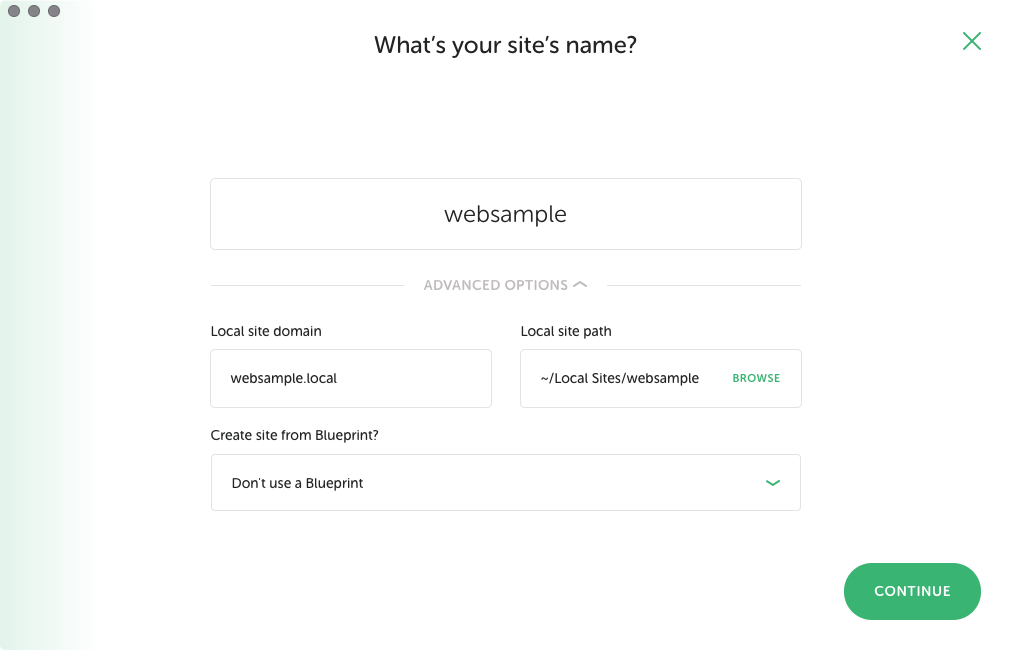
試しにwebsampleと入力し「CONTINUE」をクリック。
※ドメイン名やデータが保存されるフォルダ名もwebsampleで設定されていますね。

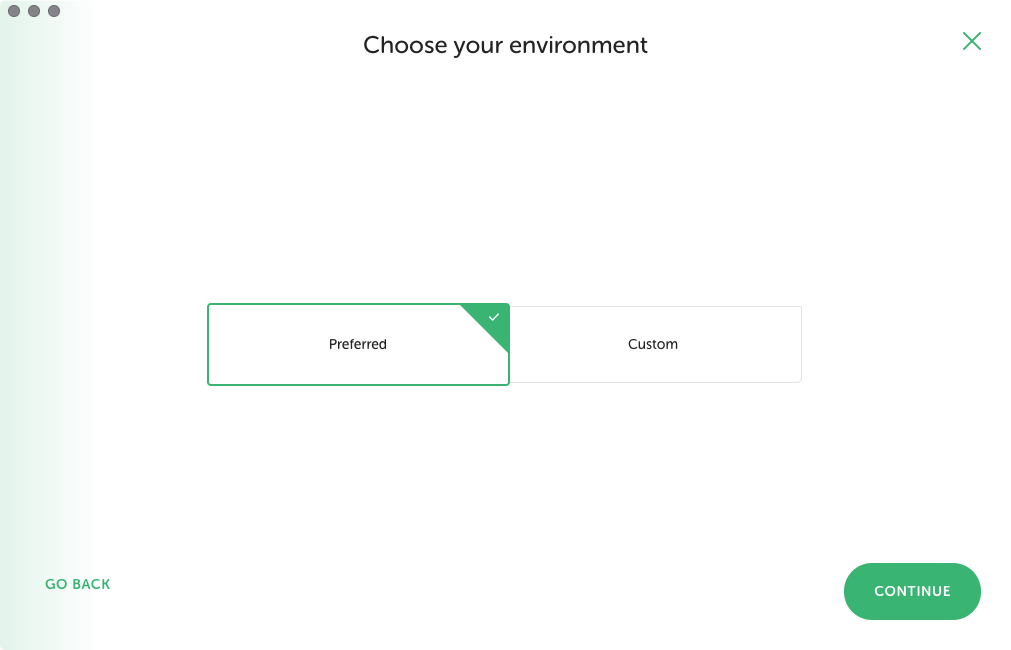
「Custom」でインストールするPHPのバージョンやwebサーバの種類を選択できますが、基本的に「Preferred」のままでOKです。
「CONTINUE」をクリック。

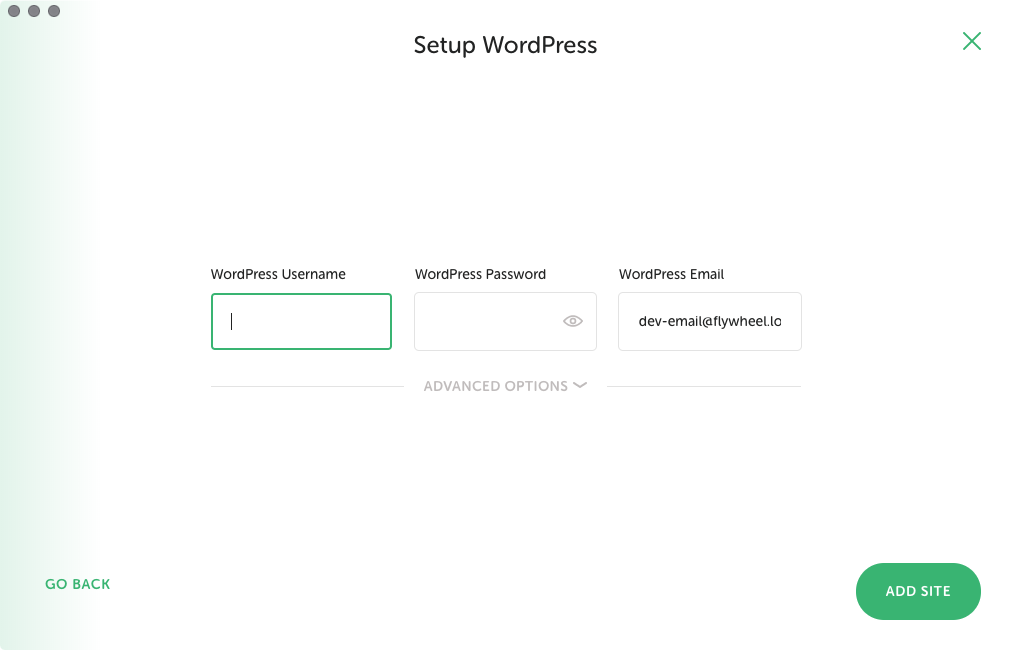
WordPressのユーザーアカウント設定です。
ここで設定したログイン情報でWordPressへログインするので設定は忘れないようにしてください。
「WordPress Username」「WordPress Password」「WordPress Email」をそれぞれ入力して「ADD SITE」をクリック。

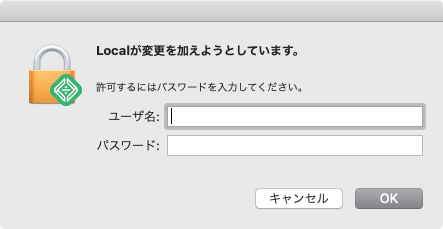
ダイアログが表示されるのでMacで設定しているログイン情報を入力し「OK」をクリック。

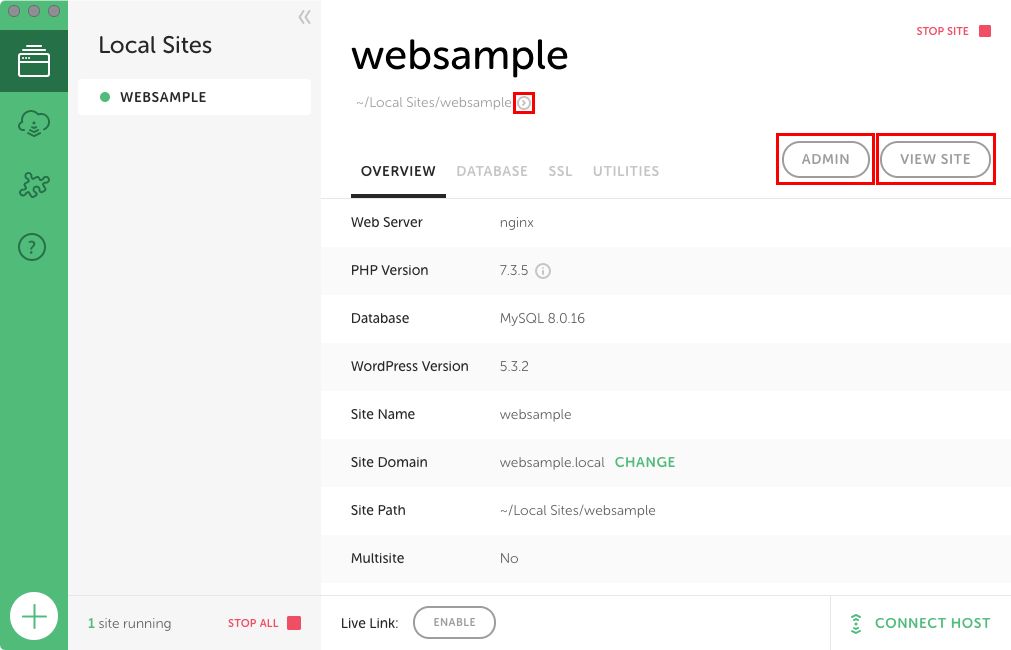
この画面が表示されたら設定完了です。
- パス横の「>」クリックでWordPressがインストールされているフォルダの表示。
- 「VIEW SITE」クリックでサイト表示。
- 「ADMIN」クリックでWordPressログイン画面表示。

順番に詳しく見ていきましょう。
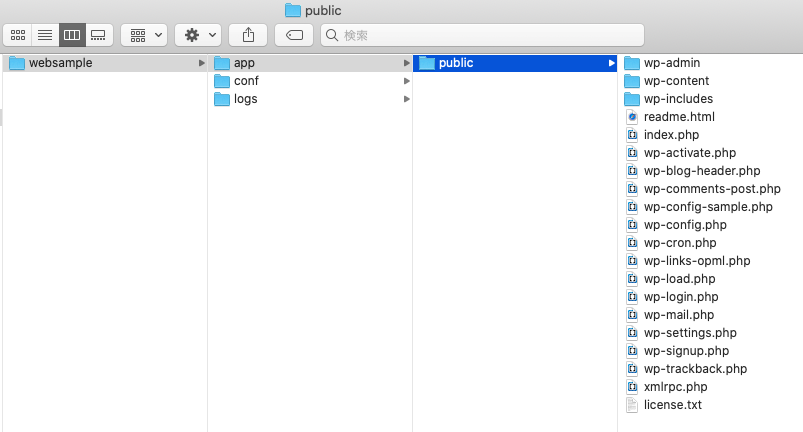
パス横の「>」クリックでWordPressがインストールされているパソコン内のフォルダがこのように表示されます。

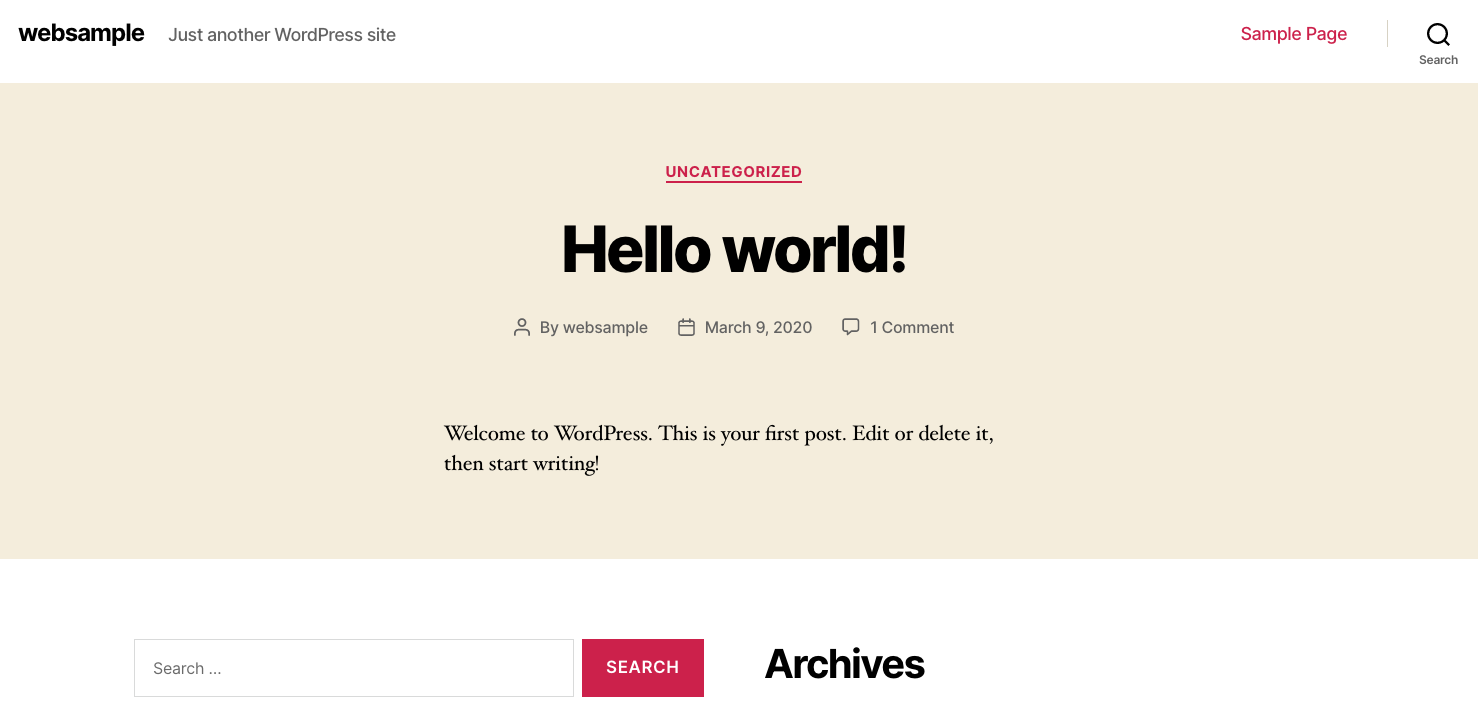
「VIEW SITE」からサイト移行するとこのようにWordPressの初期画面が表示されます。

「ADMIN」からログイン画面へ移行します。このままの状態だと英語表記なので日本語に設定しましょう。
インストール時に設定したログイン情報を入力して「Log In」をクリック。

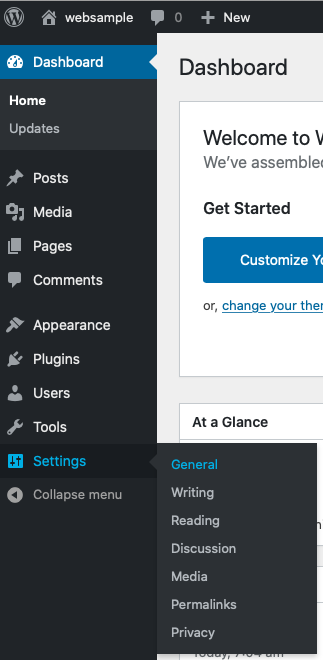
左メニュー「Settings」→「General」をクリック。

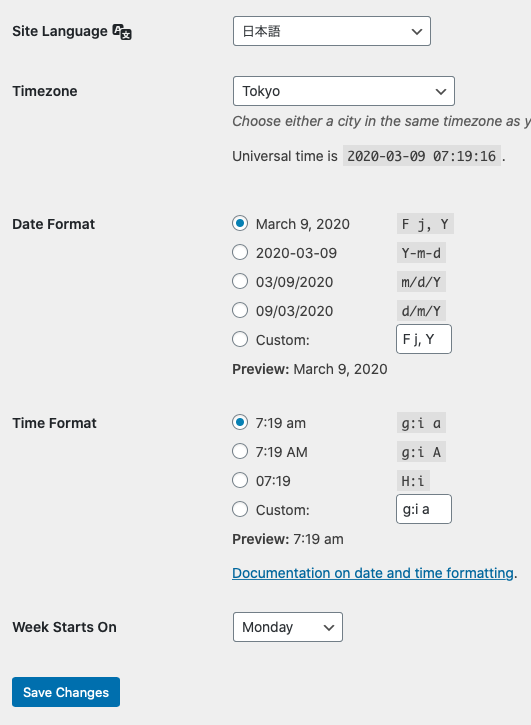
その中の項目の「Site Language」を「日本語」に、「Timezone」を「Tokyo」に設定し、「Save Changes」をクリック。

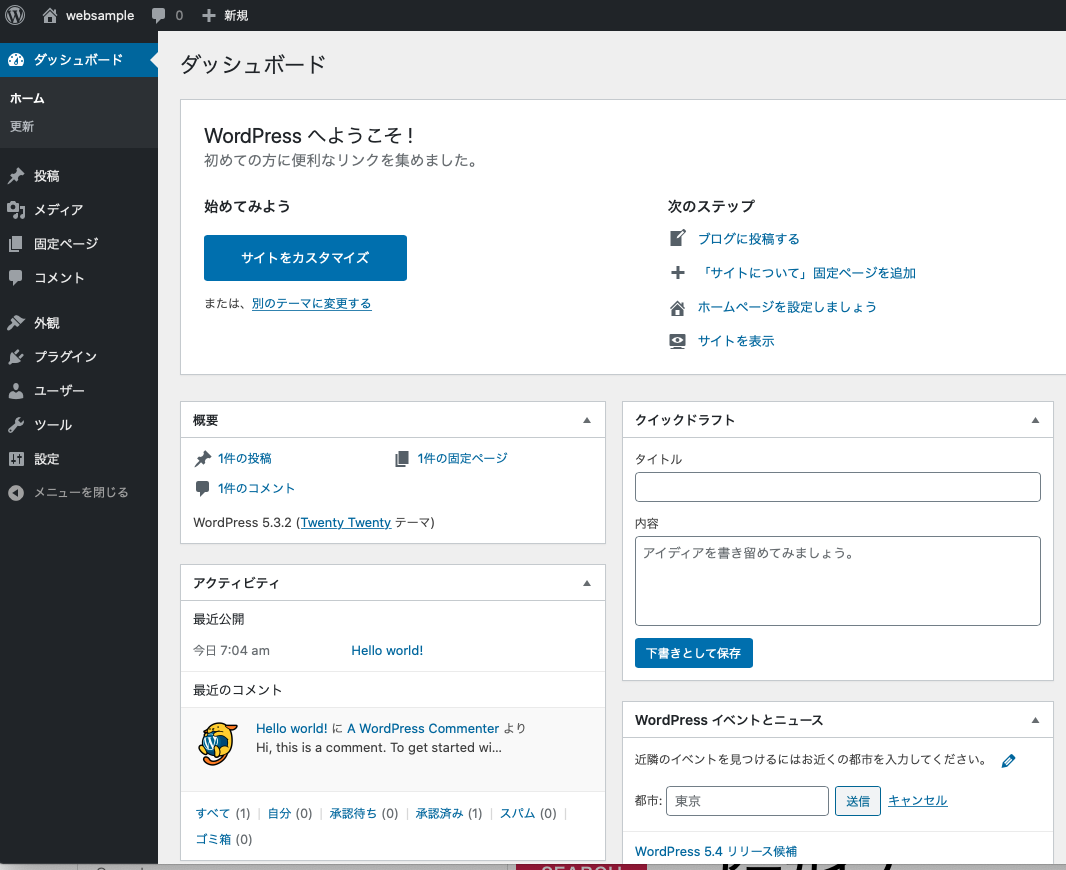
これで表記が日本語に変更されました。
あとは通常のWordPressと同じようにサイトを構築してくだけです。

まとめ
こんな感じで誰でも簡単にWordPressローカル環境を設定できてしまいました。
Local by Flywheelを利用する場合は下記のような状況が考えられます。
- 新規WordPressサイトの構築
- 既存WordPressサイトの修正
- WordPressサイトの制作練習
- プラグインの動作確認
中でも既存WordPressサイトの修正にとても役立ちます。
動いている状態のWordPressサイトを直接ページ修正すると、なんらかの誤作動でサイトが動かなくなったり表示されなくなってしまう可能性があります。
既存サイトは触らずに、修正部分をLocal by Flywheel上で修正し動作確認してから既存サイトに反映させるという方法の方が安心です。
Local by Flywheelを使った既存サイトの修正手順はまた別で記事にしようと思います。
WordPressでサイト制作をしていて「Local by Flywheel」を使った事がない人は本当に便利なのでチェックしてみてください。
関連記事:
・新しくwebサイトを作る(リニューアル)なら自力SEOで集客可能なWordPress構築サイトがオススメの理由
・WordPressのオリジナルテーマで記事(single.php)内にショートコードやリンクカードが反映されない場合の解決方法について
LINE@で質問や相談、お仕事の依頼などを受け付けております。

- お仕事の依頼をしたい。
- 記事の内容をもっと詳しく知りたい。
- デザイナーやフリーランスの働き方について聞きたい。