サーバー構築の知識なしでWordPressローカル環境を簡単に作る事ができるツール「Local by Flywheel」
【サーバ構築などの面倒な知識必要なし】WordPressローカル環境をMacに簡単構築「Local by Flywheel – ローカルバイフライホイール」
初期設定ではSSLが未設定ですが簡単にSSLの有効化を行う事ができます。
最近はSSLでサイト制作を行うのが当たり前なので、Local by Flywheelを利用する場合もSSLを有効化した状態でサイト構築するようにしましょう。
Local by FlywheelでSSLを有効化する方法
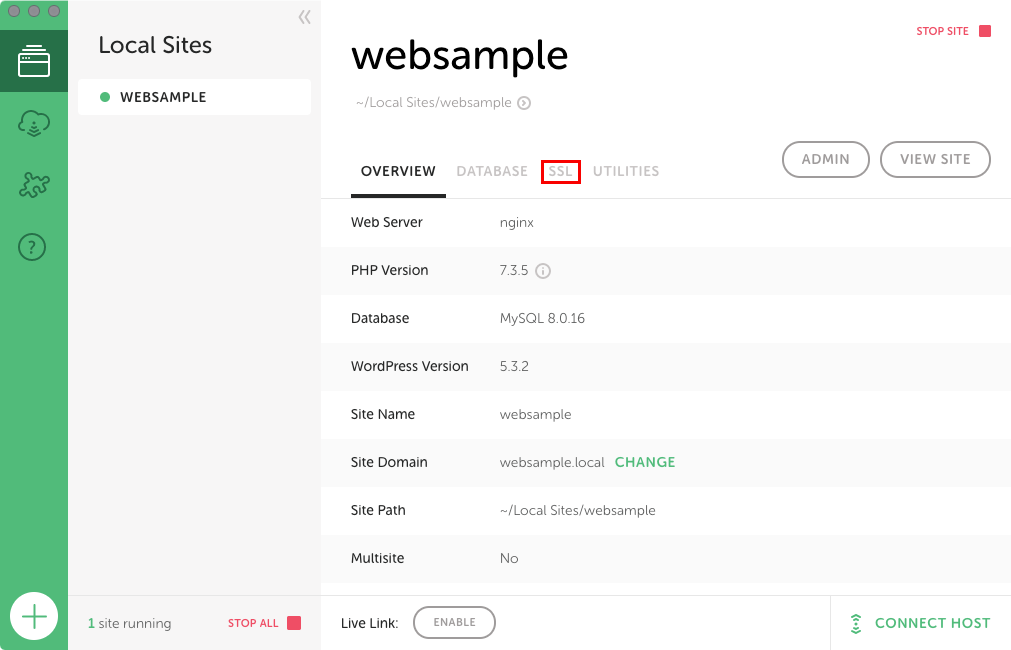
Local by Flywheelの管理画面の「SSL」をクリック。

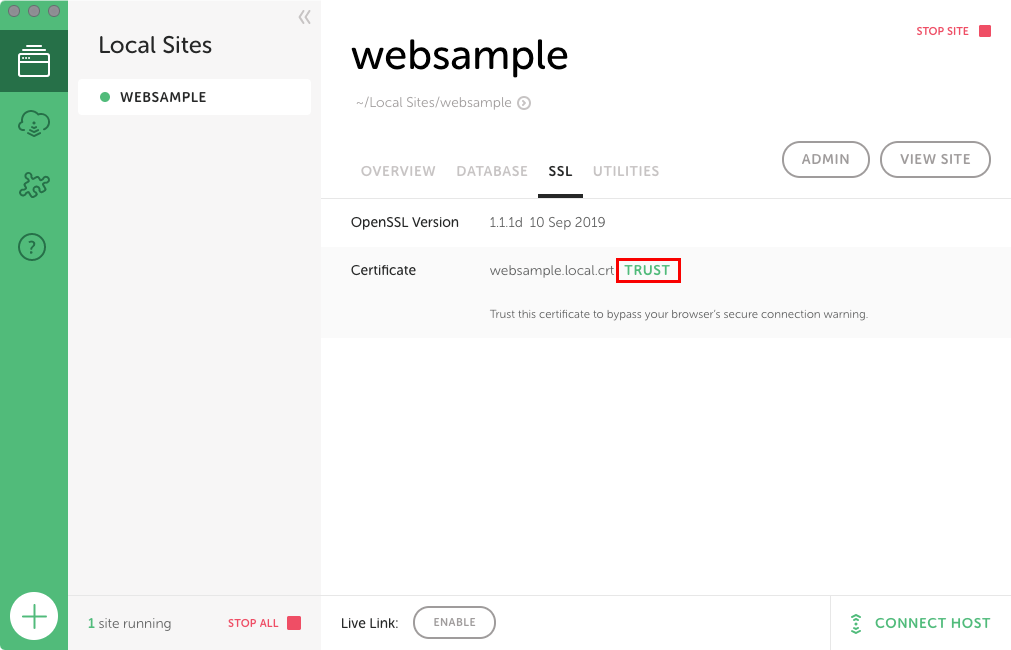
「TRUST」をクリック。

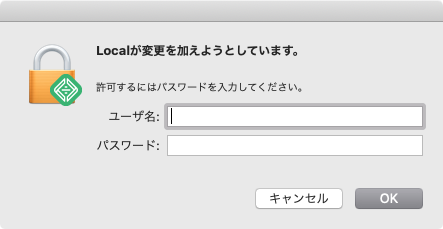
Macで利用してるログイン情報を入力。

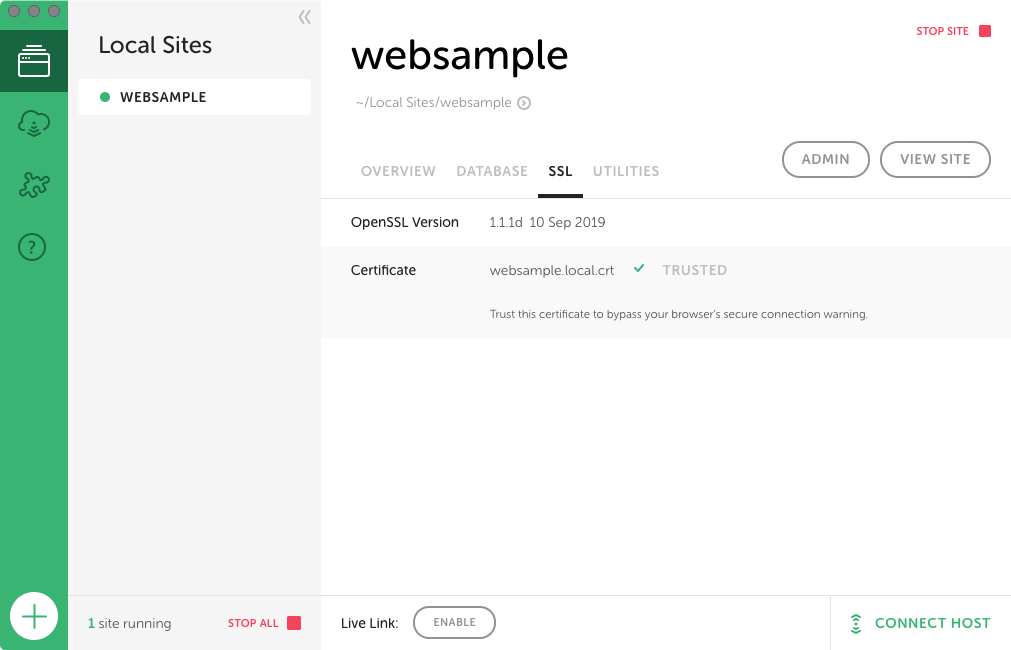
先ほどの「TRUST」が「TRUSTED」に変わっているはずです。

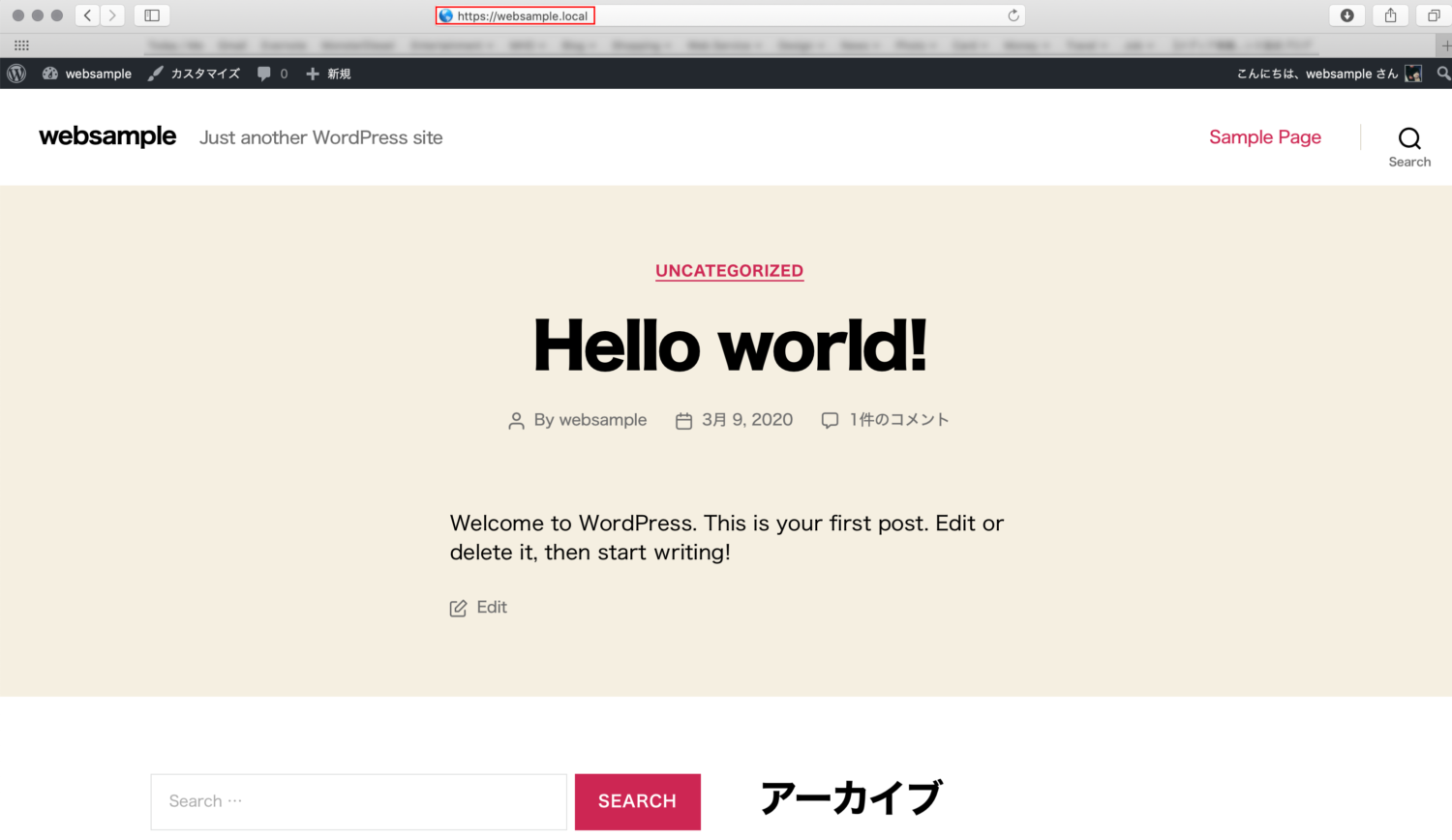
「VIEW SITE」からサイトを開き、URLをhttpに変えても表示されていればLocal by FlywheelでのSSL設定は完了です。

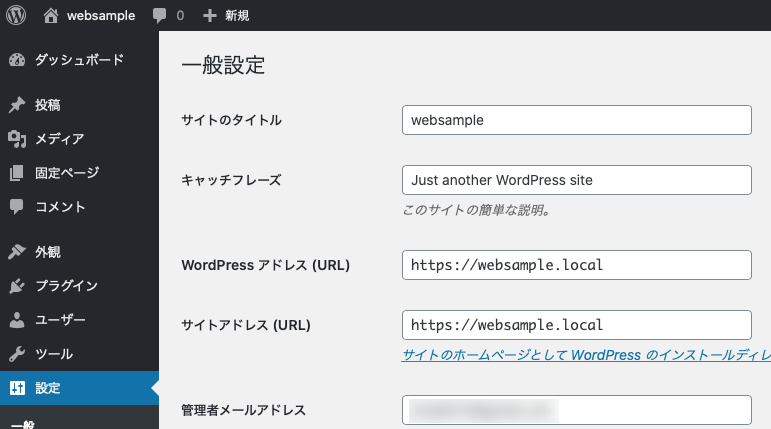
最後に「ADMIN」からWordPressにログインし、「設定」の中の「WordPressアドレス(URL)」と「サイトアドレス(URL)」をhttpからhttpsに変更して保存。
これで全ての手順は完了です。

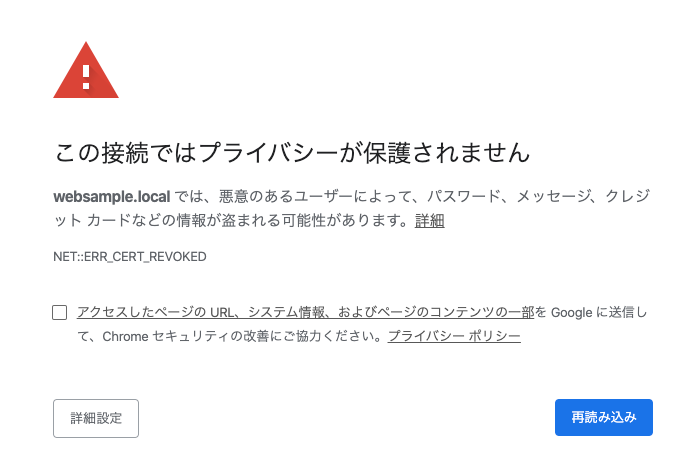
chromeだと正しく表示できない?
safariではhttpsのアドレスで問題なく表示されましたが、何故かchromeでは正しく表示されませんでした。

恐らく証明書が無効なのが原因だと思うのですが。

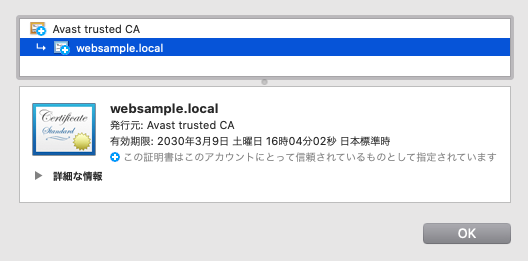
「証明書」をクリックして進んでも有効にするような箇所は見つからず。。。

色々とググってみましたが解決方法は見つかりませんでした。
ただ他の人はchromeでも問題なく表示されているので、僕のパソコンかブラウザの設定が原因なのでしょうか?
この件はいずれ解決次第追記したいと思います。
まとめ
Local by FlywheelでもSSL化した状態でサイト構築をしておかないと、SSL化しないままサイト構築してSSL化されている本番環境にデータを移行すると正しく動作してくれません。
必ず本番環境に合わせて最初からSSL化した状態でサイト構築するように徹底してくださいね。
関連記事:
・【サーバ構築などの面倒な知識必要なし】WordPressローカル環境をMacに簡単構築「Local by Flywheel – ローカルバイフライホイール」
・新しくwebサイトを作る(リニューアル)なら自力SEOで集客可能なWordPress構築サイトがオススメの理由
LINE@で質問や相談、お仕事の依頼などを受け付けております。

- お仕事の依頼をしたい。
- 記事の内容をもっと詳しく知りたい。
- デザイナーやフリーランスの働き方について聞きたい。

















コメントを残す