おしゃれなデザインがまとめられているギャラリーサイトを見ていて、普通のWebサイトは作れるけどこの表現や動きって一体どう実装するんだろう?って思うことありませんか?
今回はWeb制作の基礎を既に理解していて次のステップに進みたい人向けに、オススメしたい2つの書籍があるのでご紹介したいと思います。
特にこんな悩みをお持ちの方であれば役立つ内容になります。
- 動きのある表現をしたいけどどうするのか分からない。
- Webに関する高度なテクニックをまとめて勉強する方法があればいいのに。
書籍「ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座」
まずは「ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座」という書籍のご紹介です。
こちらの書籍はWeb制作中級者向けの内容が書かれているので、対象者としてはこんな人が当てはまると思います。
- HTMLとCSSの基礎は理解していてステップアップしたい人
- 装飾表現やアニメーション表現などを用いたデザイン性の高いサイトを作りたい人
- 効率の良いCSSのコード記述方法を知りたい人
- 読むだけではなくて実際にコードを書いて勉強したい人
僕はWeb制作を始めて2〜3年ほどですが、まさにこれから勉強したかった内容やもっと早く知っておきたかった内容がぎっしりと記載されていました。
※まだWeb制作の基礎が理解できていないという人は、先に同じ著者の入門向け書籍で勉強するのがオススメです。
実際に「ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座」を読んでみて、個人的に特に役立つなと感じた箇所を抜粋してみました。
- デベロッパーツールの使い方
- webフォント(GoogleFonts・AdobeFonts)の実装方法
- アイコンフォント(Font Awesome)の実装方法
- 画像や文字の位置を自由に設定する方法(positionプロパティー)
- 疑似要素(::beforeと::after)の説明
- スクロール追従メニュー
- スクロール表示アニメーション
- JavaScriptを使ったグラフの描画方法
- 「偶数番目や奇数番目・最初や最後・○番目の要素」だけにCSSを適用させる方法(:nth-child)
- ページ内リンクをスムーズにスクロールさせる方法
- CSSだけで画像編集をする方法(ブレンドモード・フィルター)
- CSSの変数について(カスタムプロパティ)
- CSSでのアニメーション効果について(トランジション・キーフレーム)
- 斜めラインの表現方法
- グラデーションの表現方法
- スライドメニューの実装方法
- 背景動画の設定方法(videoタグ・YouTube)
- マルチカラムレイアウト
- マウスオーバーエフェクト(色を変える・拡大・移動・回転・傾き)
- ドロップシャドウの表現方法
- コーディングを速くする方法(Emmet・calc関数・Sass)
この辺の内容をこれから知りたかったり、そもそも何のことかが分からない人は読んでみて欲しいです。
「ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座」の進め方は下記の繰り返しです。
- チャプターごとにテーマがある
- テーマに沿った解説を読んでざっくりと頭で理解する
- 最後に出題される練習問題を解読して更に理解を深める
解説途中の各ポイントごとにデモファイルをダウンロードできるので、実際のコードを確認しながら進められるのも分かりやすくて良いポイントです。
また、各チャプターではテイストの違うサイトごとによく見かけるデザインの表現方法が解説されているので、この表現はこうやって表現できるんだというのが一通り勉強できます。
ちなみにチャプターごとの内容はこんな感じです。
- 【CHAPTER 1】 最初に知っておこう! Webサイトの基本と必携ツール
- 【CHAPTER 2】 ランディングページで学ぶ「レスポンシブWebデザインとフォント」
- 【CHAPTER 3】 ブログサイトで学ぶ「装飾とカラムレイアウト」
- 【CHAPTER 4】 コーポレートサイトで学ぶ「表組み、フォーム、JavaScript」
- 【CHAPTER 5】 イベントサイトで学ぶ「特定ページの作り方とアニメーション」
- 【CHAPTER 6】 ギャラリーサイトで学ぶ「動画と画像の使い方」
- 【CHAPTER 7】 HTMLやCSSをより早く、より上手に管理できる方法
- 【CHAPTER 8】 サイトの投稿と問題解決
こちらの書籍に掲載されている内容は、ググれば解説されたサイトやブログが沢山見つかります。
じゃあわざわざお金を出して本を買わずにググればいいやん!と思いますよね。
ただ、それらの「ググることによって表示されるサイトやブログ」は「何かしらの単語や名称を既に知っていて、調べたいと思って検索したからたどり着いた」だけです。
ということは「単語や名称を知らなければたどり着くことのない便利なテクニックが沢山ある」ということです。
だって単語や名称を知らなければググりようがないですもんね。
例えばSassの仕組みを知らない(Sassという名称も知らない)Webデザイナーなんて山程いるだろうし、特殊なフォントを使いたければ画像で処理するものだ(Webフォントの存在を知らないので)と思い込んでいる人もいるでしょう。
この書籍にはそのようなWeb制作をする上で役立つことがまとめられているので、自分が知ること(気づくこと)がなかったテクニックに出会えるまさに辞書のような書籍なんです。
サイト&書籍「動くWebデザインアイディア帳」

続いては「動くWebデザインアイディア帳」というサイトと書籍のご紹介です。
こちらのサイトはCSSとJavaScriptを使って表現する動きがまとめられているサイトです。
「コピペだけで実装して終わり」のようなサイトはよく見かけますが、良くも悪くもコピペして終わりなのでいつまで経っても何故そうなるのか本質を理解しないままです。
「動くWebデザインアイディア帳」はJavaScriptやCSSの基本も解説されているので、何故そうなるのかを仕組みから学べるのがオススメしたいポイントです。

JavaScriptやCSSの基本以外にもそれぞれの動きごとに解説があるのでとても分かりやすく、Webの基礎(HTMLとCSS)を理解していて、そろそろJavaScriptで動きを付けてみたいなと思っている人が勉強するには最適です。
ちなみに「機能に関わる動き」だけでも、19項目が掲載されています。
- ローディング
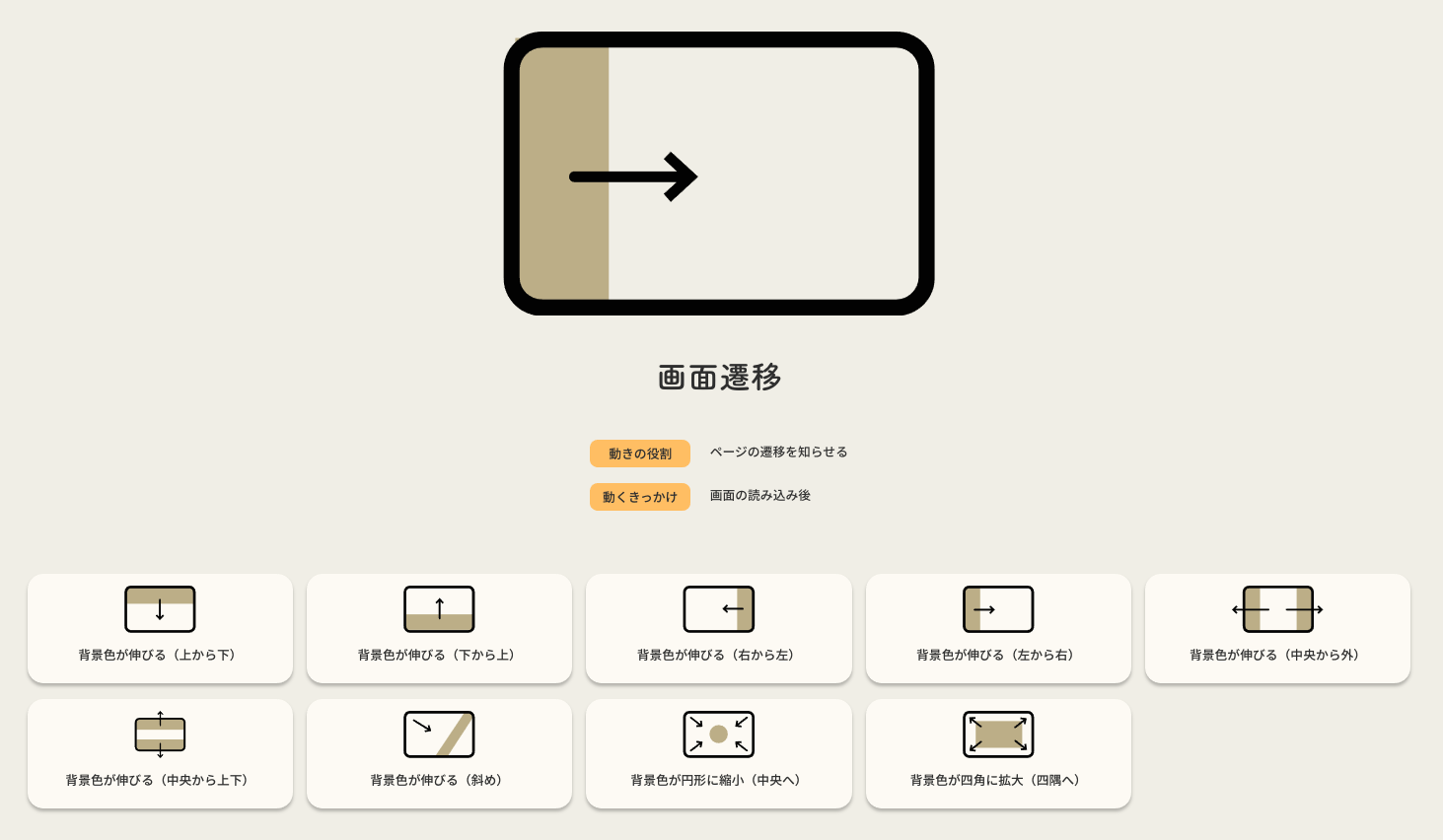
- 画面遷移
- グローバルナビゲーション
- ハンバーガーメニュー
- テキストナビゲーション
- タブメニュー
- スライドショー
- ギャラリー
- 動画
- ボタン
- 検索
- ページトップリンク
- ページ内リンク
- スクロールダウン
- アコーディオンパネル
- ツールチップ
- ニュースティッカー
- グラフ
- モーダルウィンドウ

※「印象に関わる動き」は3月から順次公開予定です。
例えば画面遷移を見てみると、9パターンも画面遷移方法がまとめられています。

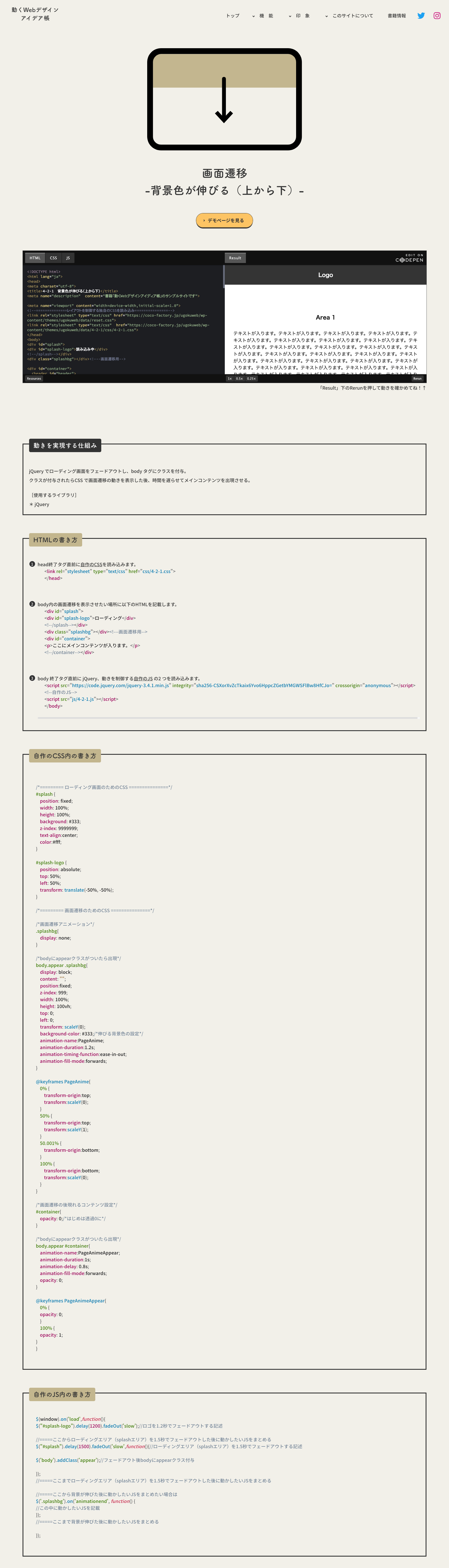
詳細ページでは下記の流れで動きの確認やどうすれば表現できるのかを理解することが可能です。
- デモページで実際の動きを確認
- HTML・CSS・JavaScriptのコードを確認
- それぞれのコードの解説

ちなみに書籍も発売されているので、書籍の方が見やすかったり辞書的に使いたければ書籍を購入するのもオススメです。
まとめ
Webの基礎が理解できた程度のWebデザイナーであれば、どちらの書籍(サイト)を見ても、今まで知らなかったテクニックが沢山載っていると思います。
「ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座」と「動くWebデザインアイディア帳」の内容は、初級Webデザイナーから中級〜上級Webデザイナーとしてステップアップするのにとても役立ちます。
僕は既に知っている内容もいくつかありましたが、もっと早くこの書籍が発売されていたら今までに費やした調べる時間がかなり短縮できたのになって思いました。
関連記事:
・月額9,800円でHTML・CSS・PHP・JavaScriptなどが勉強し放題!気軽に学べるプログラミングスクール「Freeks – フリークス」
・【脱初級webデザイナー】基本的なコーディングが出来るようになった次に習得したいweb制作スキルについて
LINE@で質問や相談、お仕事の依頼などを受け付けております。

- お仕事の依頼をしたい。
- 記事の内容をもっと詳しく知りたい。
- デザイナーやフリーランスの働き方について聞きたい。

















コメントを残す