ロゴをデザインする時は大元になるフォントの選定が重要です。
IllustratorやPhotoshopで1フォントずつ確認しているデザイナーさん、、、残念ながら時間の無駄です。
自分のパソコンにインストール済みのフォント一覧をブラウザで確認できる便利なwebサービス「wordmark.it」のご紹介です。
wordmark.itとは
ブラウザでフォントの比較ができるので、ソフトのインストールなどが必要無いとても便利なサイトです。
使い方はとても簡単ですが、一応紹介しますね。
wordmark.itの使い方
こちらからwordmark.itのサイトを開いてください。
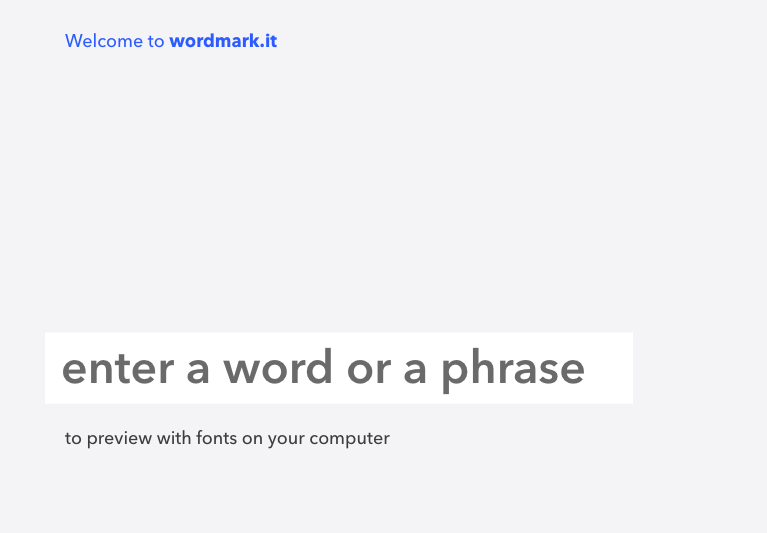
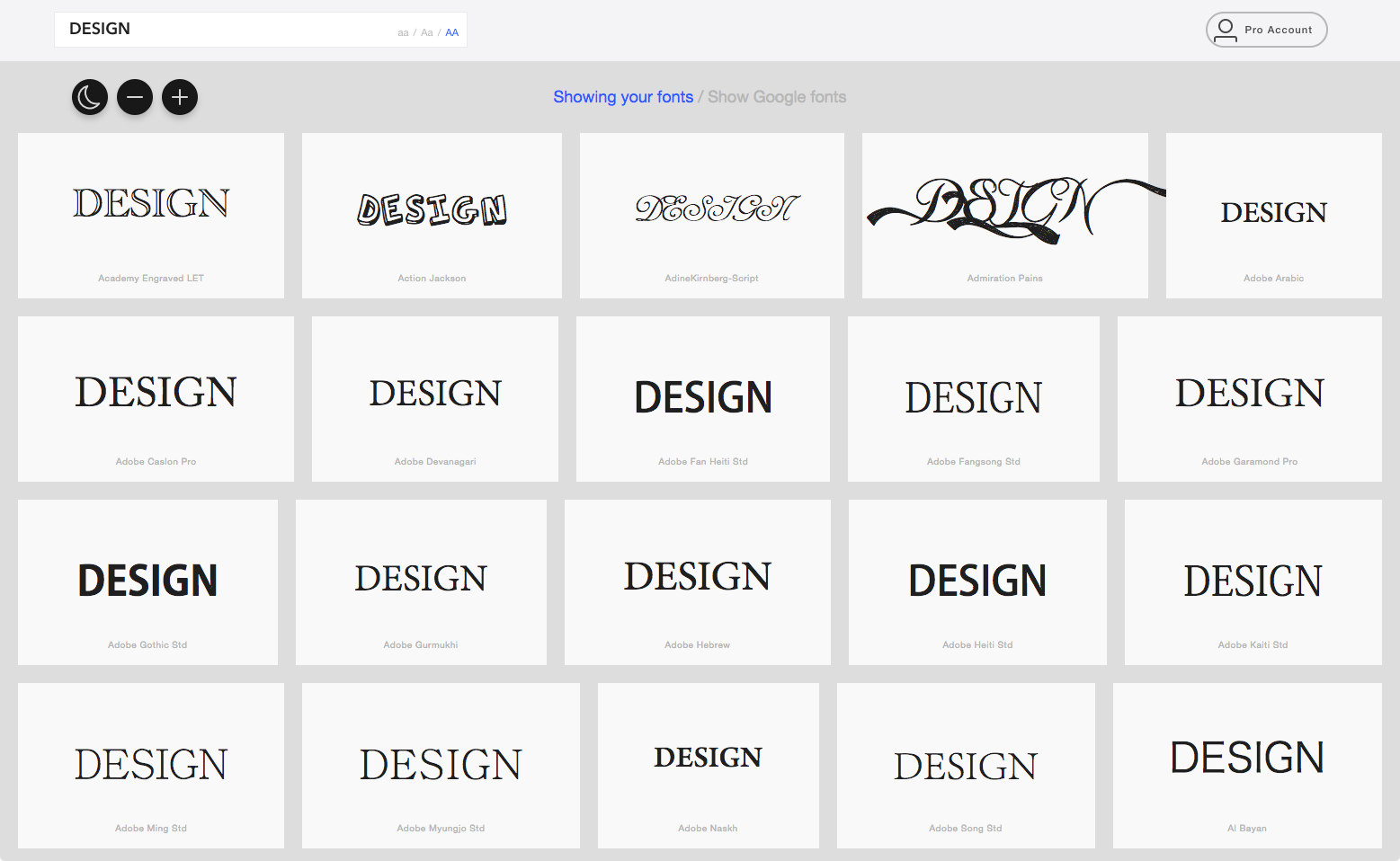
下記の画面が表示されるので「enter a word or a phrase」欄に比較したい文字を入力してください。

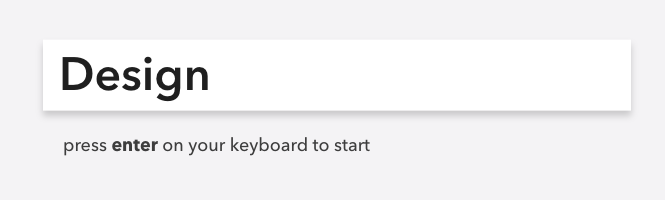
試しにDesignと入力してみます。

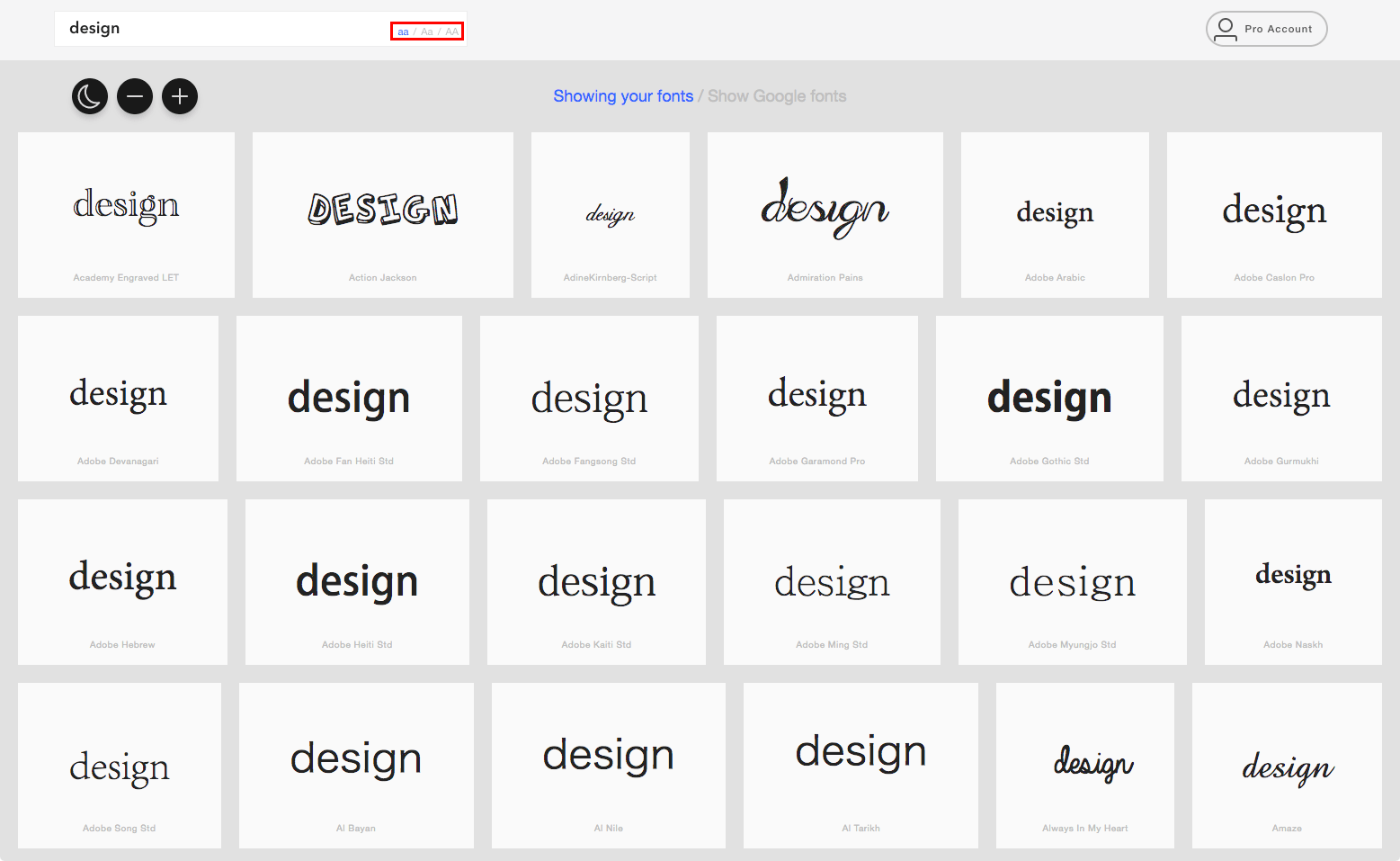
すると入力した文字がインストール済みのフォントで一覧表示されます。

赤枠の部分で小文字や大文字の切り替えも可能です。
aa / 全て小文字

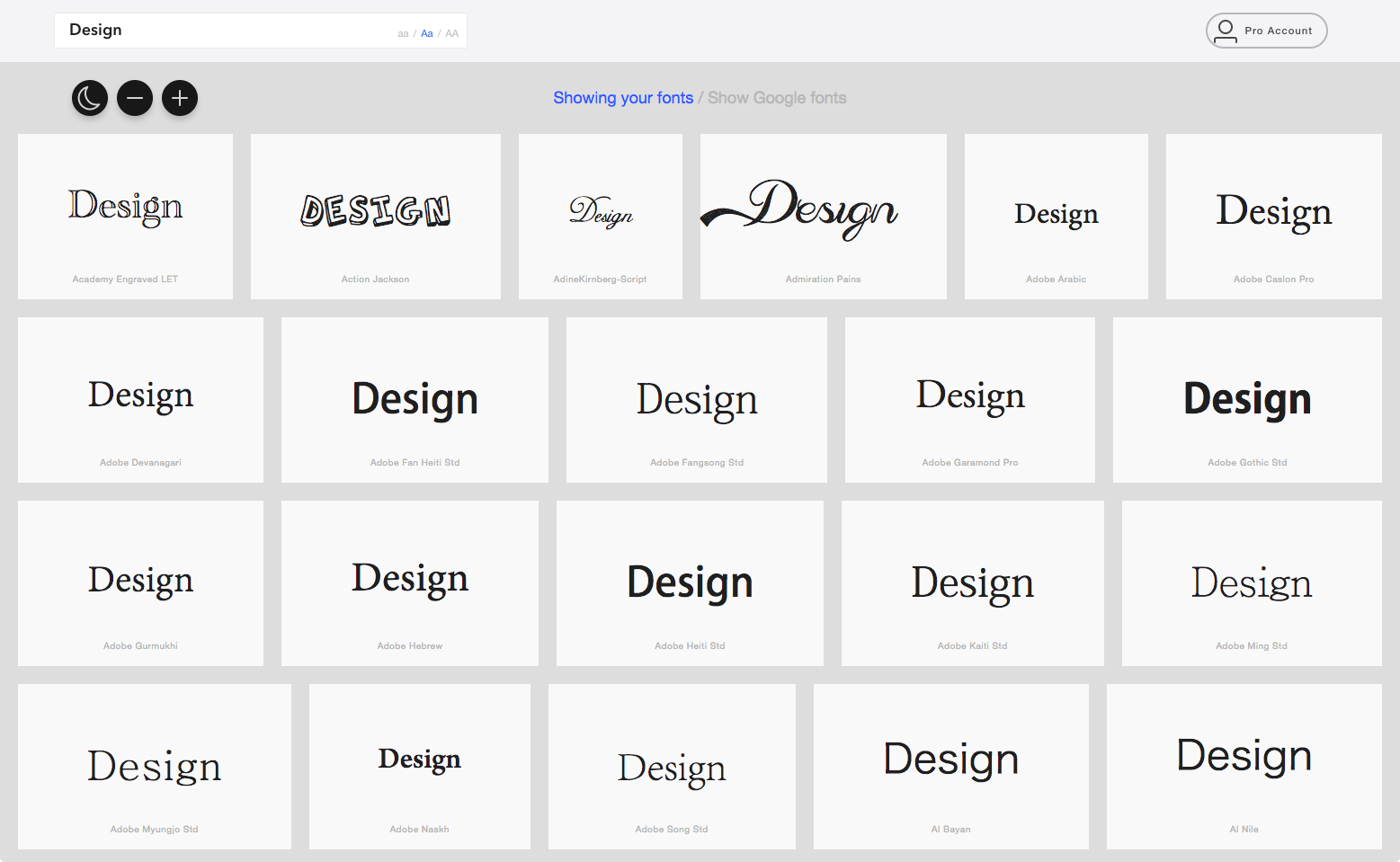
Aa / 頭文字だけ大文字

AA / 全て大文字

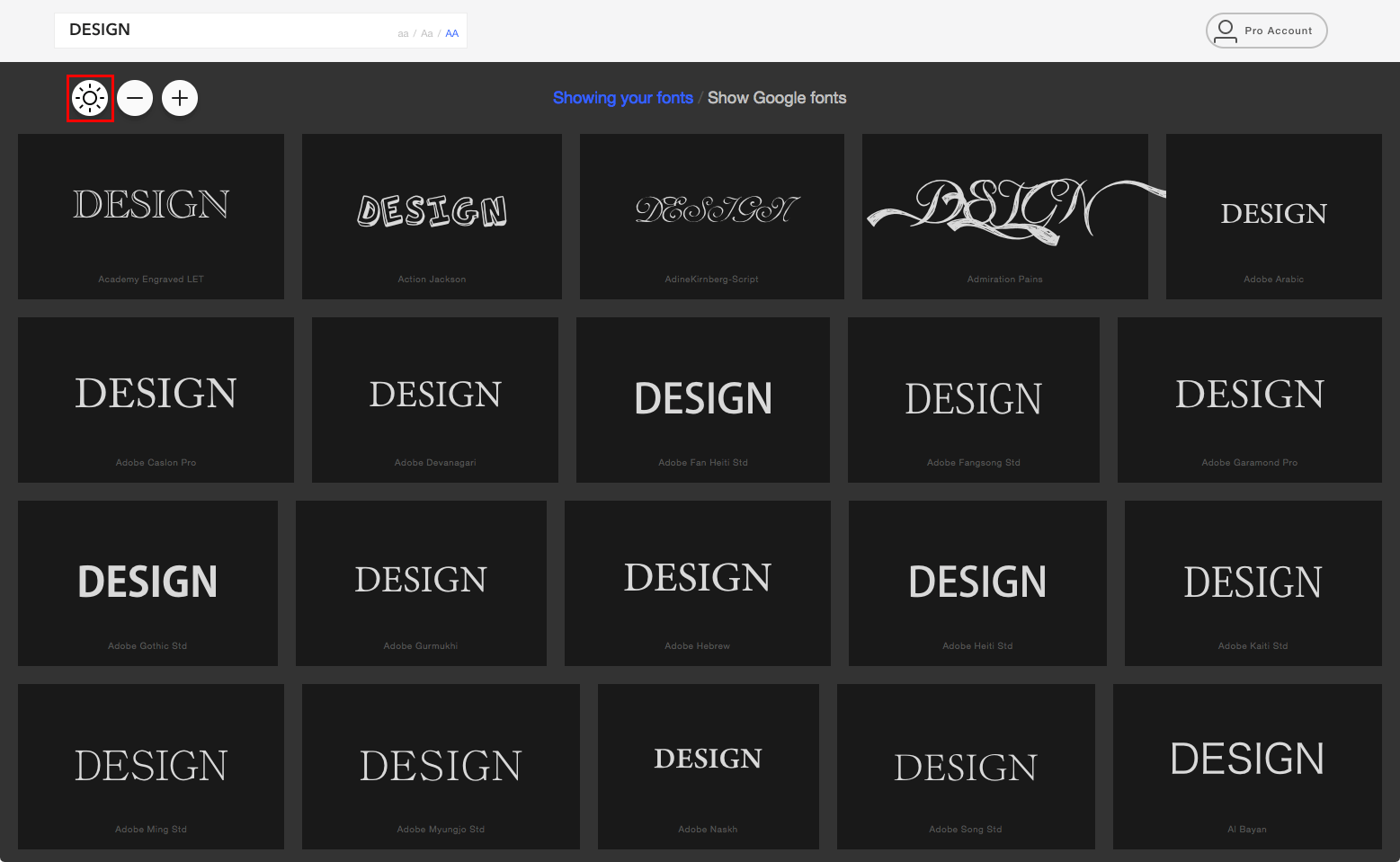
太陽と月のアイコンを切り替えると色を反転して表示します。

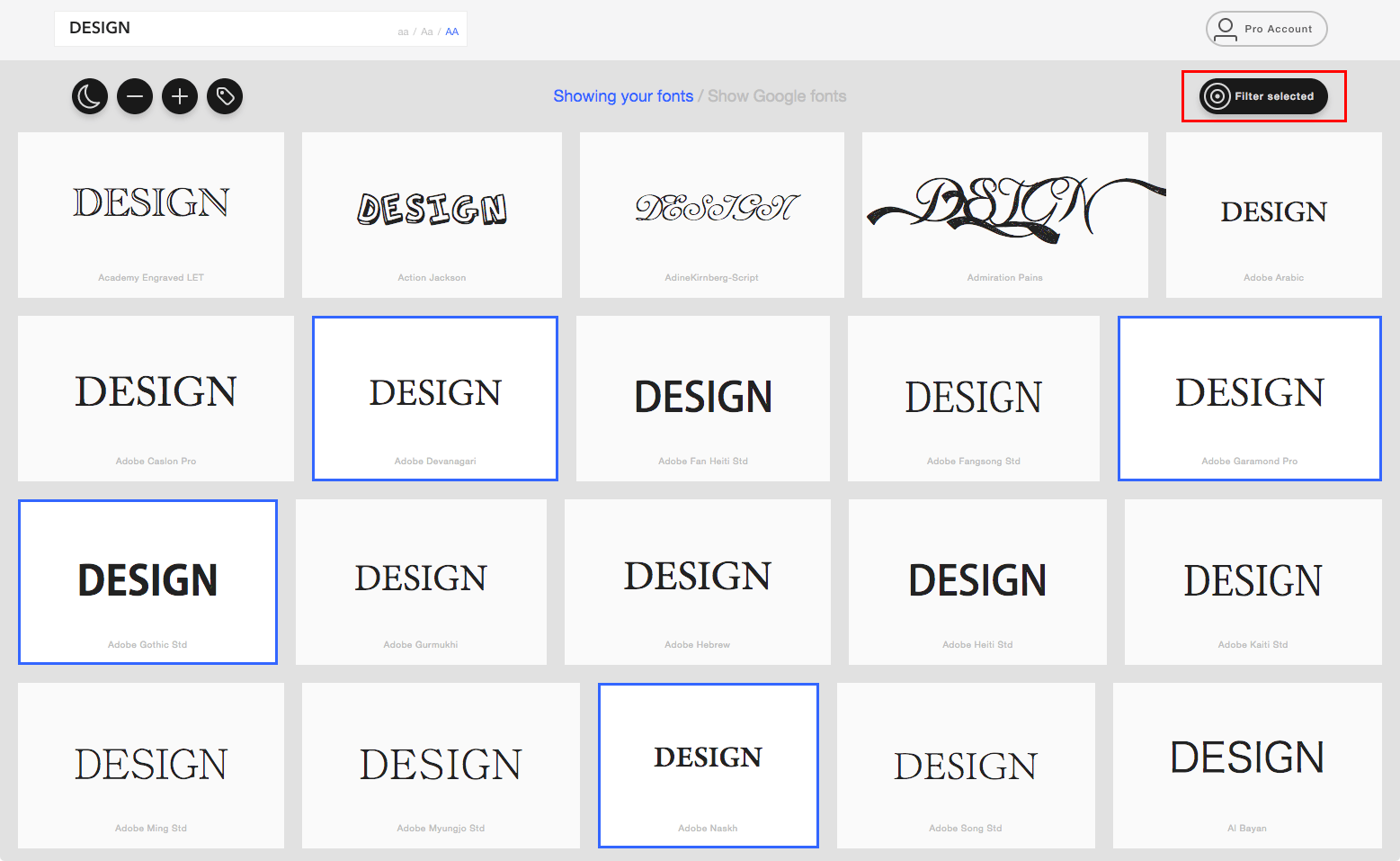
気になったフォントを選択して右上の「Filter selected」をクリックすると、選択したフォントだけピックアップしてくれます。

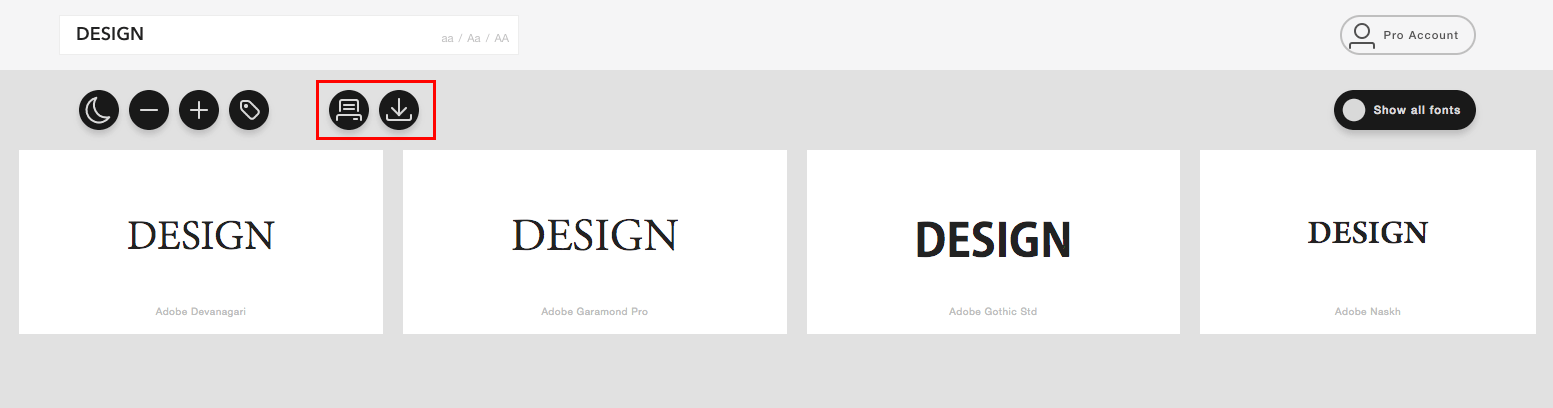
ピックアップしたフォントは、赤枠のアイコンでプリントアウトやpng形式でパソコンに保存も可能です。

まとめ
ピックアップしたフォントは打ち合わせの為にプリントアウトしたり、保存してメールで送付も出来るので自分以外に確認して貰うのにも役立ちます。
沢山フォントをインストールしていて、選ぶのが大変だなぁって時にはぜひ活用してください。
関連記事:
・無料で使える日本語フリーフォント検索比較サイト「ためしがき」
・デザイナーがCrowdWorks(クラウドワークス)とLancers(ランサーズ)を3ヶ月間本気でやってみた結果
LINE@で質問や相談、お仕事の依頼などを受け付けております。

- お仕事の依頼をしたい。
- 記事の内容をもっと詳しく知りたい。
- デザイナーやフリーランスの働き方について聞きたい。

















コメントを残す