前回の記事で「Googleマイビジネス」へ登録してGoogleマップや検索結果に店舗・ショップ情報を掲載する方法をお伝えしました。
今回は「Googleマイビジネス」を使って簡易的なレスポンシブサイトを作る方法の説明です。
新しい事業を始めたばかりで自社サイトが無い場合に是非活用したいサービスです。
レスポンシブサイト作成方法
こちらからGoogleマイビジネスへログインしてください。

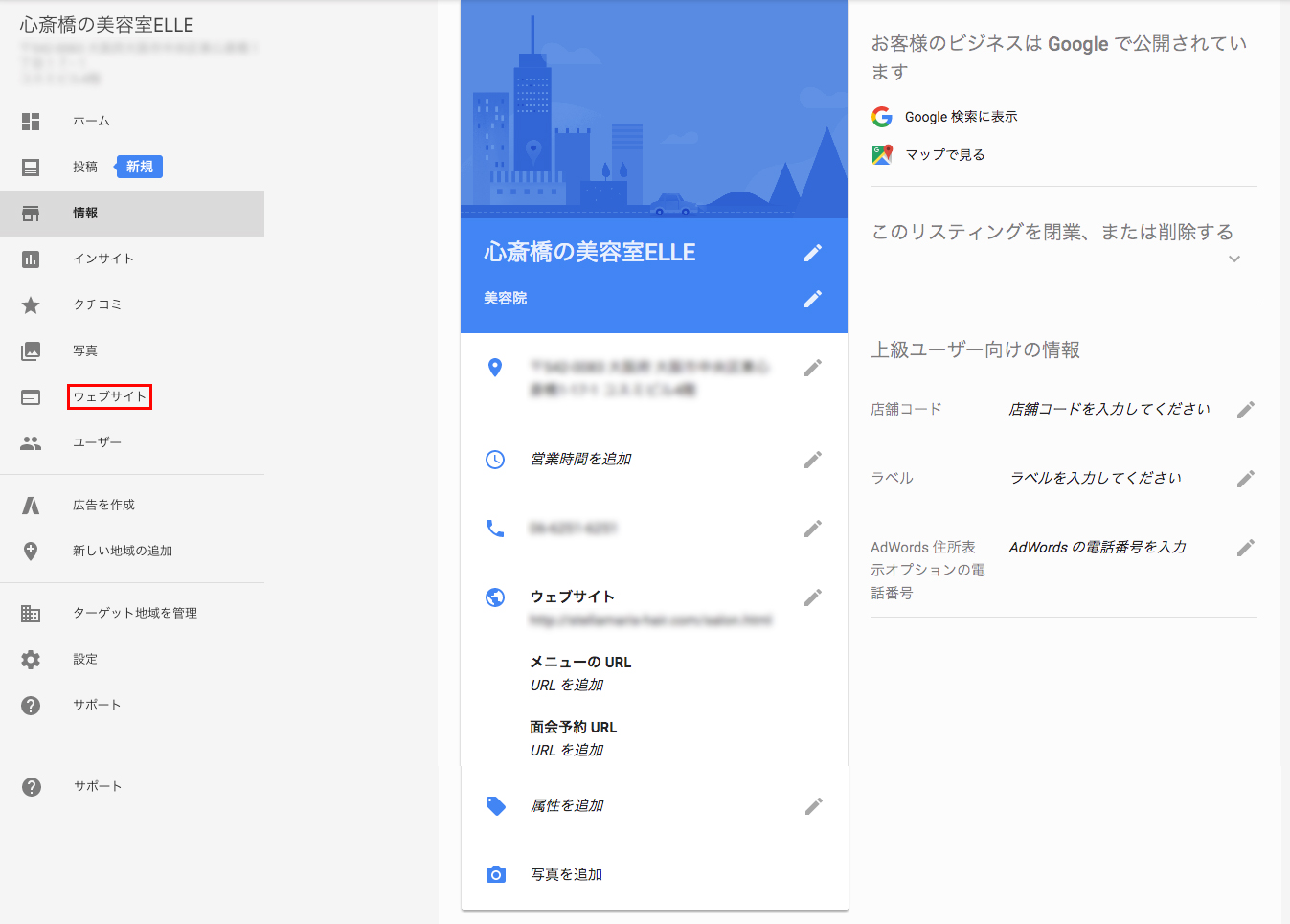
左側のメニューから「ウェブサイト」をクリック。

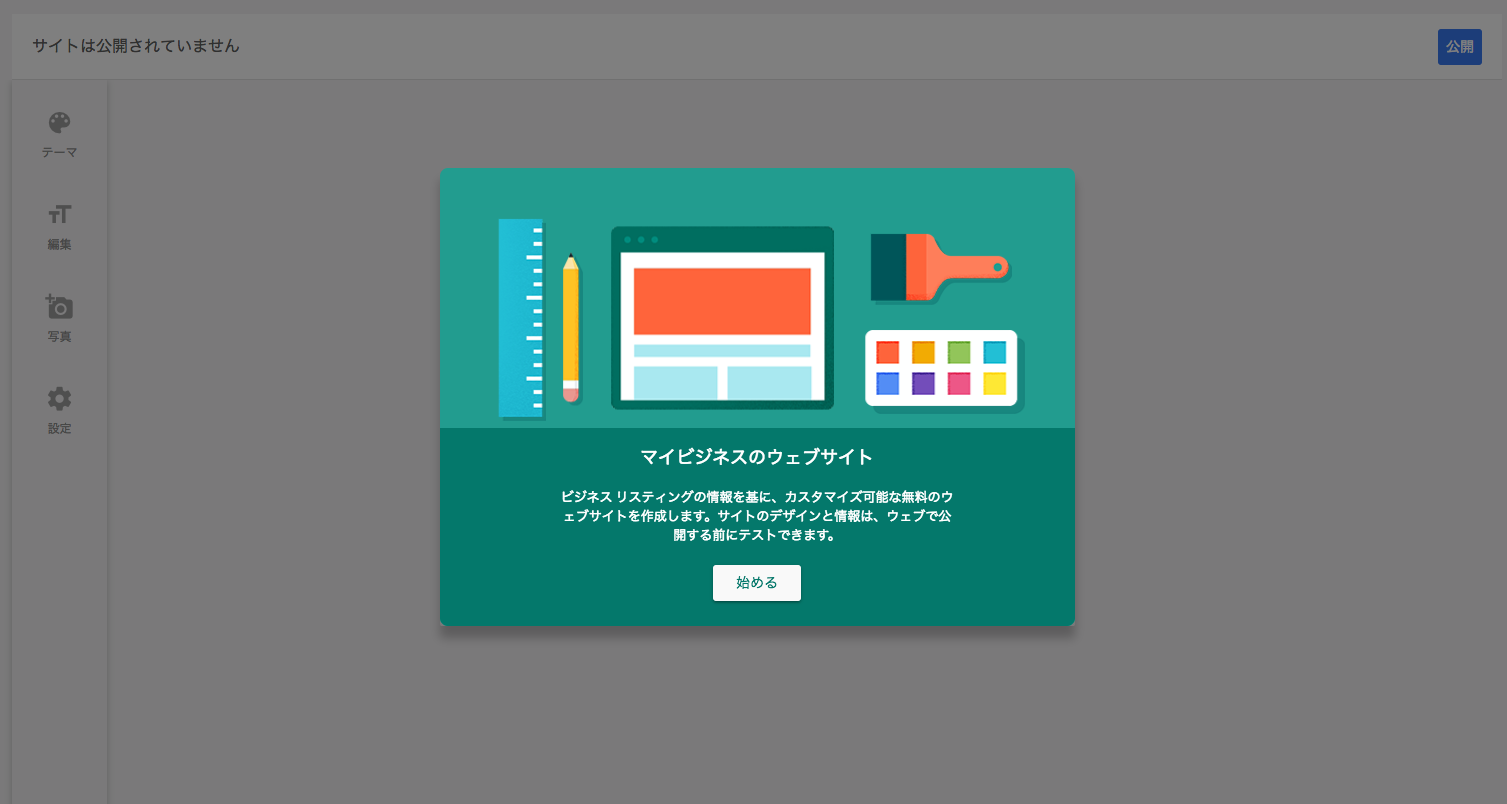
画面が切り替わったら「始める」をクリック。

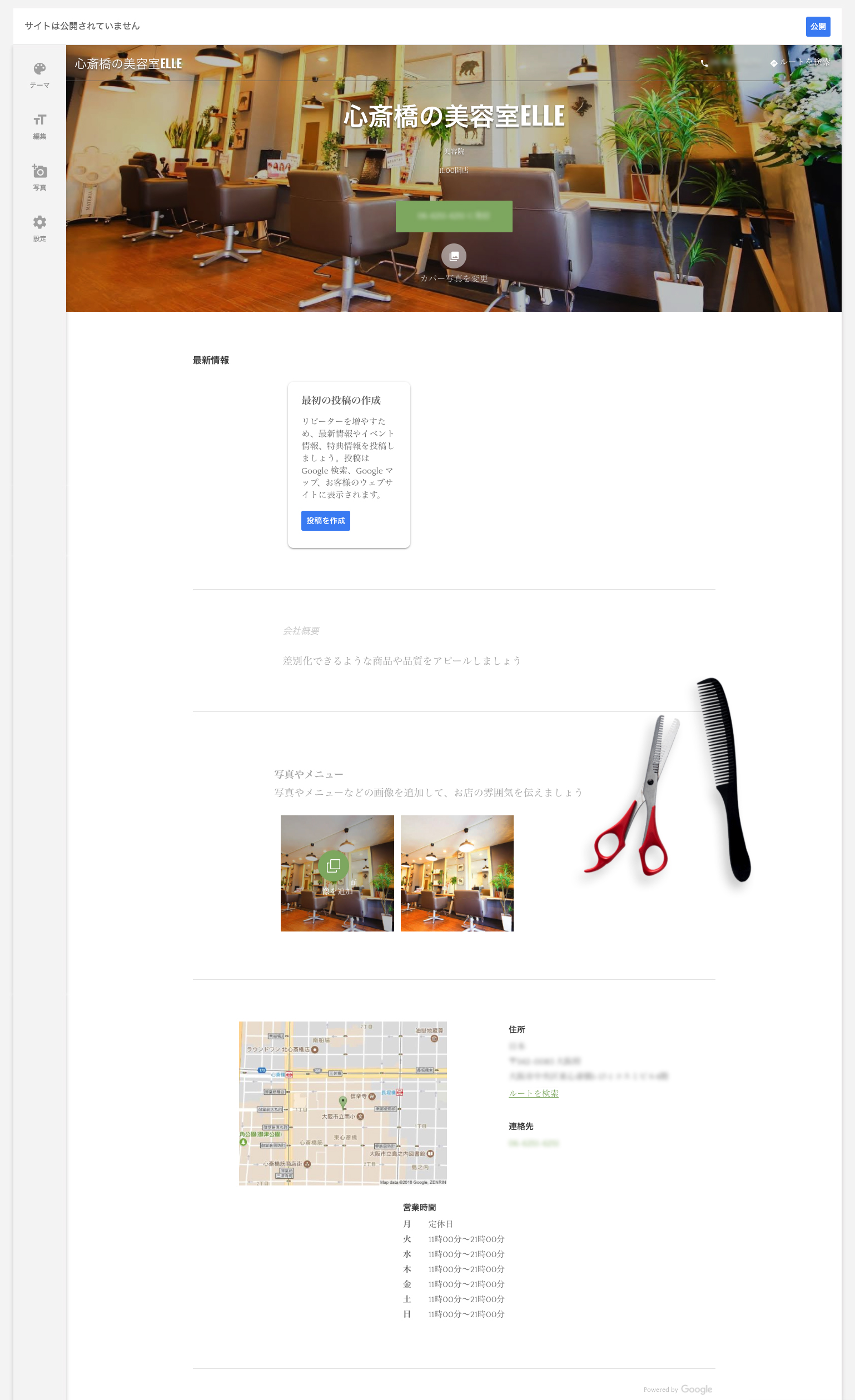
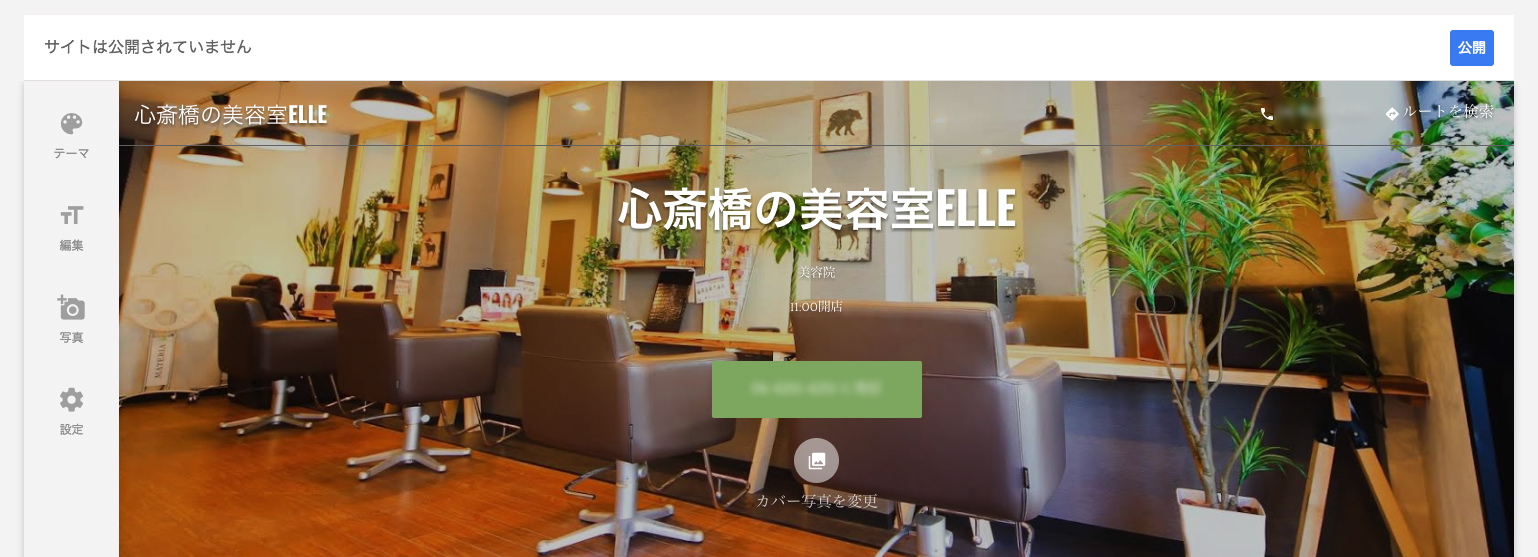
すると「Googleマイビジネス」で登録した情報が反映されています。

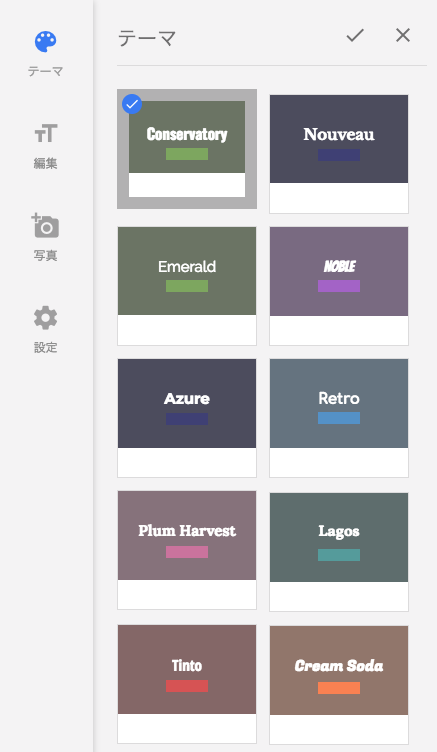
左側のメニュー「テーマ」をクリックすると店名のフォントやボタンカラーを変更できます。

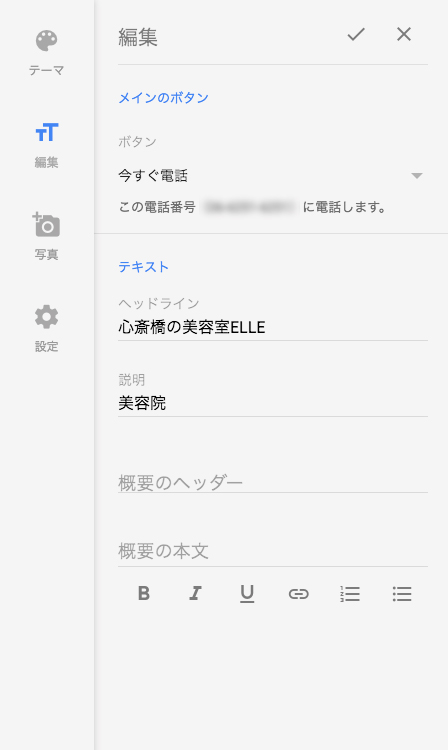
続いて「編集」をクリック。
ここでは「概要のヘッダー」と「概要の本文」を追加しましょう。

入力が終われば右上の「公開」をクリック。

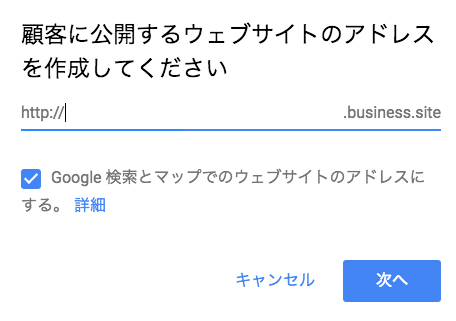
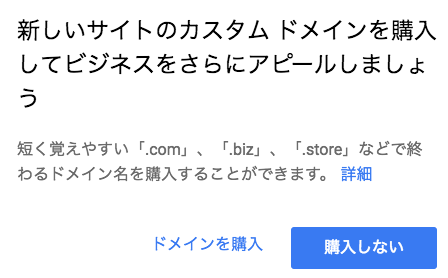
使用したいアドレス(URL)を入力して「次へ」をクリック。

独自ドメインを購入する事も可能です。

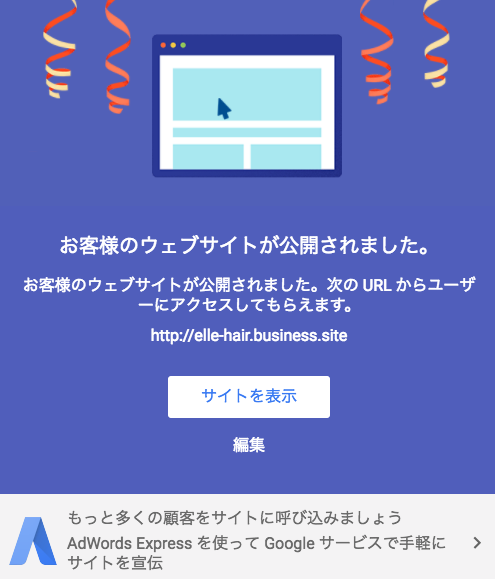
これでレスポンシブサイトが完成しました。

作成したサイトを表示してみましょう!
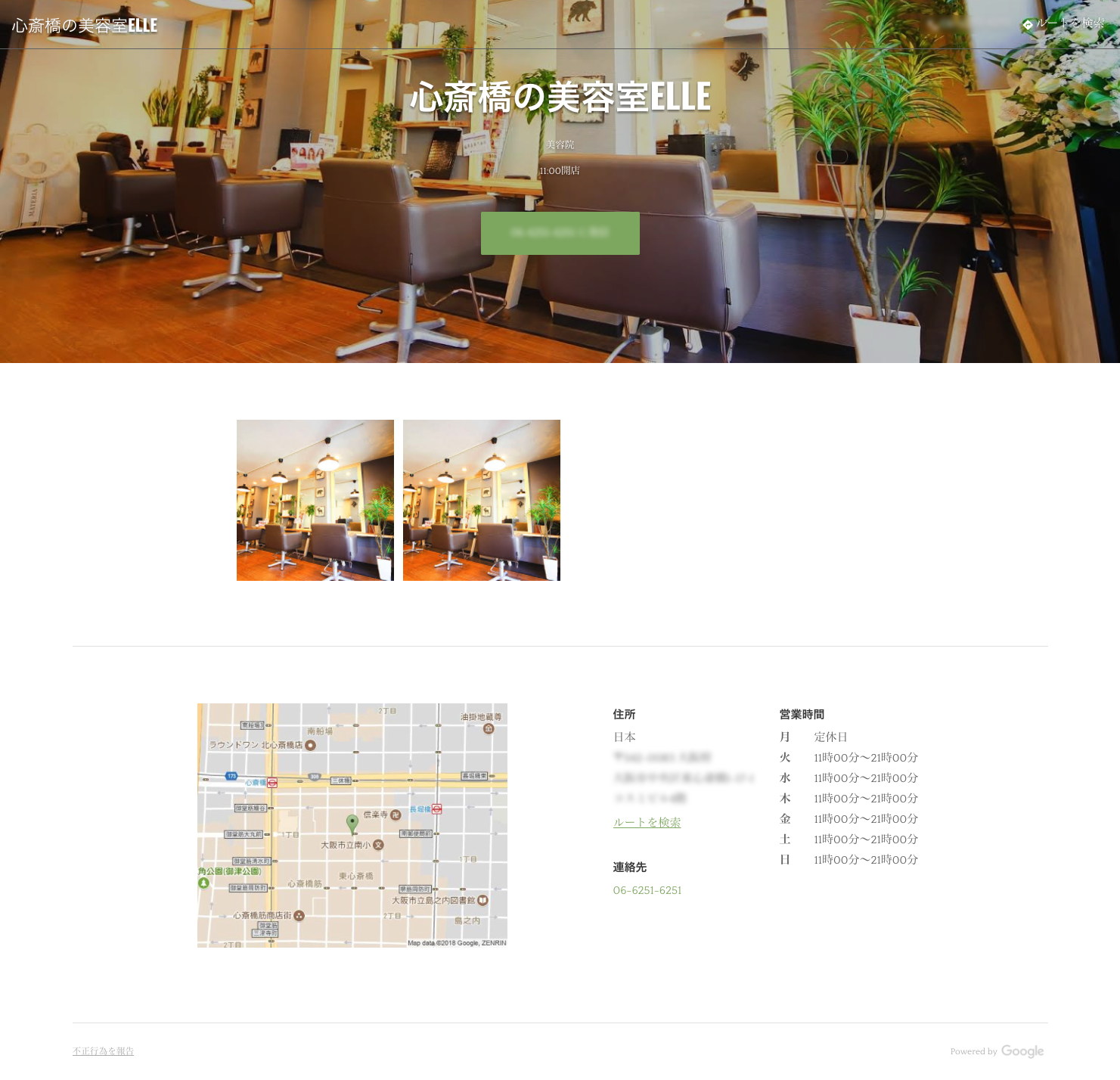
PC版

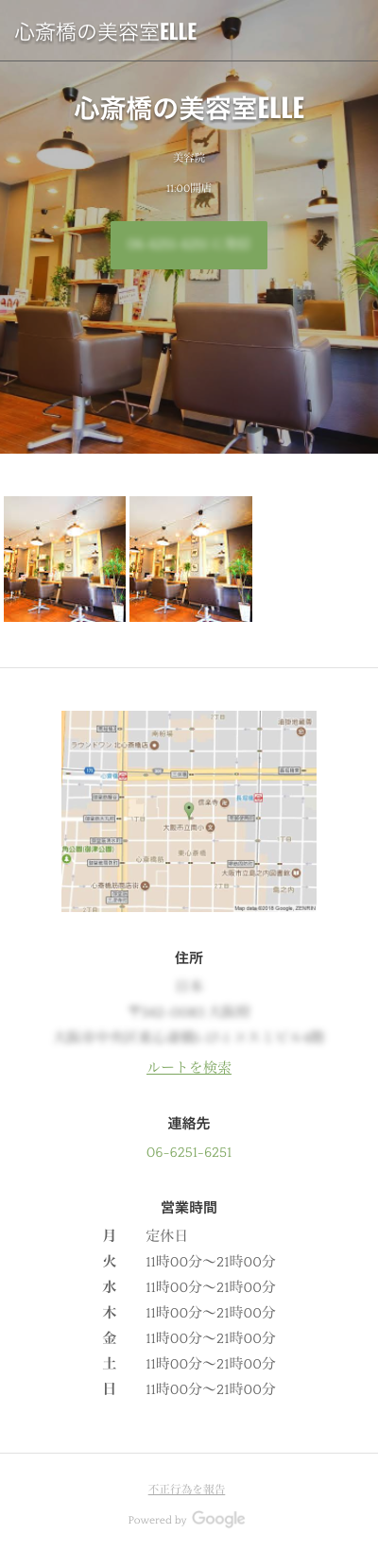
スマホ版

以上でデバイスのサイズによってレイアウトが変化する、レスポンシブデザインのwebページが完成しました。
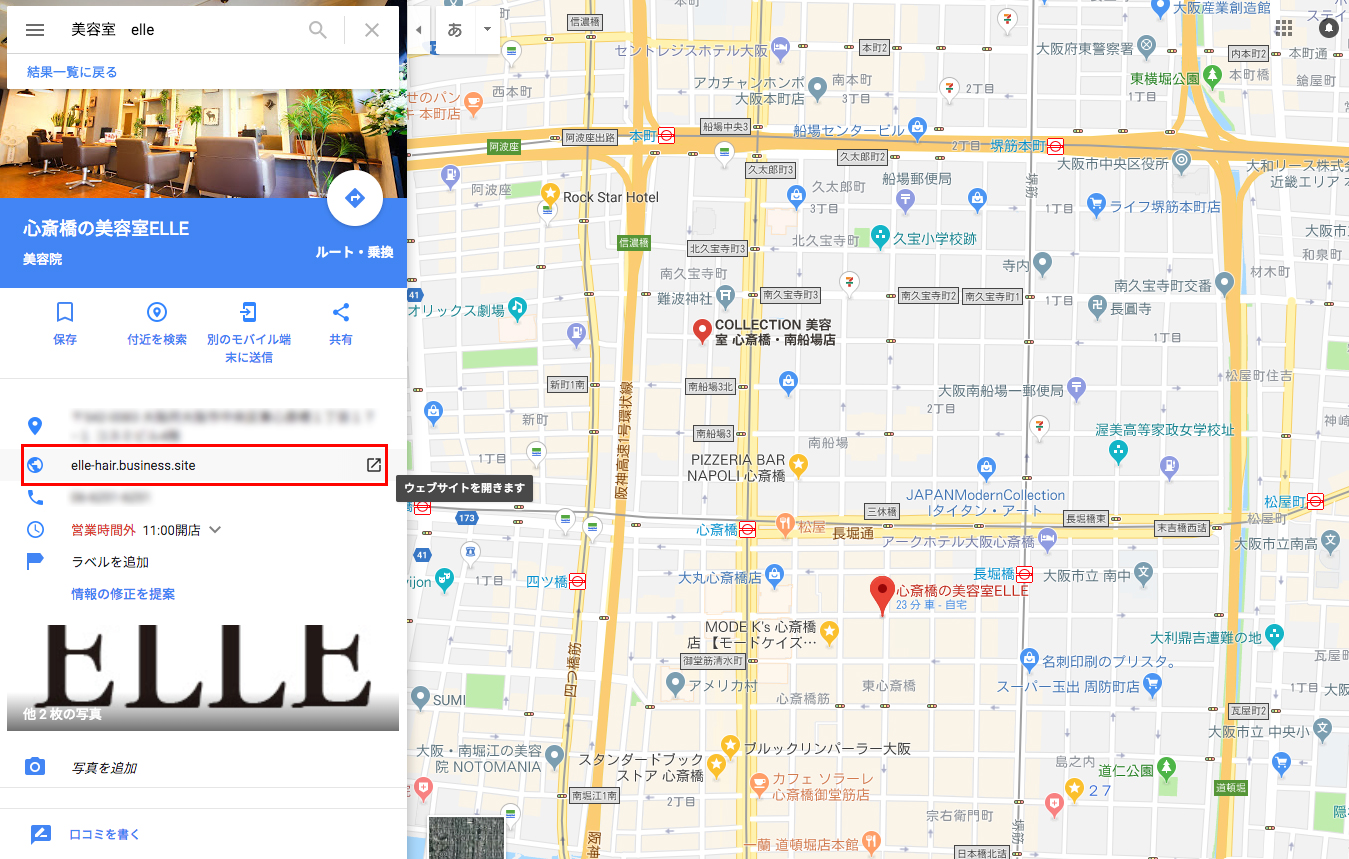
ちなみにwebページへはGoogleマップからアクセス可能です。

まとめ
とても簡単な手順でレスポンシブデザイン対応のwebページが完成しました。
かなり簡易的ではありますが、無料でサイトが作れるとても便利なサービスを是非活用してみてください。
関連記事:
【Webの知識は必要無し】誰でも簡単にサイトが作れる「Ameba Ownd – アメーバオウンド」
【店舗運営者・個人事業主にオススメ】スマホやタブレットがカード決済対応のPOSレジになる「Square – スクエア」
【ノンデザイナーにオススメ】簡単オシャレな名刺作成サービス「Whoo – フー」
LINE@で質問や相談、お仕事の依頼などを受け付けております。

- お仕事の依頼をしたい。
- 記事の内容をもっと詳しく知りたい。
- デザイナーやフリーランスの働き方について聞きたい。

















コメントを残す