web制作に必須なhtmlとcssの知識ですが、仕組みだけ理解しておけば書き方を全て覚える必要はありません。
というかパーツや装飾などの指定できるスタイルがありすぎて全て覚えるのは不可能です。
大体は「やりたい事 css」で検索すれば指定の書き方が出てきますが、コピペだけで完結する「Copypet – こぴぺっと」が便利なのでご紹介します。
web制作のための便利サイト「Copypet」

掲載されているカテゴリーはパーツ系と装飾系に分けられます。
パーツ
- Q&A
- svg
- その他
- タイムライン
- タグ
- タブ切り替え
- ツールチップ
- テーブル
- ナビゲーション
- パンくず
- フォームセット
- ブログカード
- メニュー
- モーダルウィンドウ
- ローディング
- 引用
- 画像
- 矢印
装飾系
- アニメーション
- パターン
- フォーム
- ボタン
- リスト
- リボン
- リンク
- 見出し
これだけカテゴリーが分けられていればパーツの細部のあしらいや装飾などはCopypetだけ見れば十分ですね。
試しによく使うボタンパーツの装飾を見てみましょう。

ボタンの装飾だけでも15パターンが用意されていました。
- シンプルな押したら凹むボタン
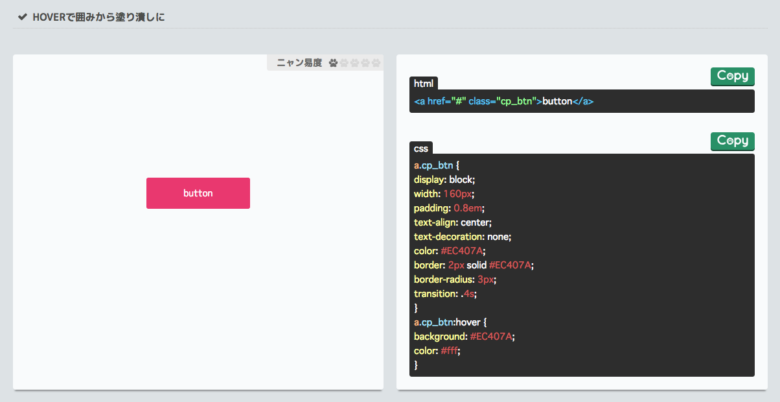
- HOVERで囲みから塗り潰しに
- HOVERで下線がグッと上がる
- HOVERで上下のラインがグッとテキストに近づく
- HOVERで左右のラインが斜めに倒れる
- HOVERで背景のストライプが大きくなる
- HOVERでテキストがふわっと光る
- 丸いボタンでHOVERでくるくる回る
- HOVERでテキストがくるくる上下に回転
- 格子の囲みがHOVERで交差がフィット
- HOVERで斜めに光が通る
- 付箋風ボタンHOVERで付箋の色が横に伸びる
- HOVERで左上から斜めに背景の色が変わる
- HOVERで中央から斜めに背景の色が変わる
- HOVERで枠の色が中央から外に向かって変化
画面の左側で実際の動きを確認し、右側にhtmlとcssの表記があります。
コピペして色やサイズを変更するだけで製作中のサイトに実装できます。超簡単。

まとめ
copypetはかなりの数が掲載されているのでこのサイトを押さえておけば大体の事は表現できます。
こういう表現もあるんだーと見てるだけでも楽しいし勉強になります。
htmlとcssの構造だけ理解しておいて、後はこのような便利なサイトを利用してコーディングの時間を短縮させましょうね。
関連記事:
・HTML&CSS webコーディングにオススメのAdobe公式無料エディタ「Brackets – ブラケッツ」
・Macで簡単!Windowsブラウザチェック無料webツール「browserling – ブラウザリング」
LINE@で質問や相談、お仕事の依頼などを受け付けております。

- お仕事の依頼をしたい。
- 記事の内容をもっと詳しく知りたい。
- デザイナーやフリーランスの働き方について聞きたい。
















