Web制作をする上で大変な作業の一つにブラウザチェックがあります。
同じCSSでも各ブラウザにより見え方が違う場合があるので、レイアウトが崩れたりしていないかを全てのブラウザで確認しないといけません。
チェックするブラウザは、Chrome(Mac・Windows)・Firefox(Mac・Windows)・Opera(Mac・Windows)・Safari(Mac)・Edge(Windows)・IE(Windows)などがあります。
MacでWeb制作をしている人がWindows版のブラウザチェックをする場合いくつか方法が考えられます。
- Windowsパソコンを購入する
- VirtualBox(擬似ブラウザチェックツール)を利用する
- MacでWindowsを起動させる
①はブラウザチェックだけの為にWindowsのパソコンを買うのはコスパが悪いですし、②は正確に確認が出来ないので、③の方法が一番オススメです。
ちなみにMacでWindowsを起動させるには「Parallels Desktop」か「Boot Camp」というソフトを使えば可能です。
個人的にはParallels Desktopを使う方が良い(理由は後述します)ので、今回はParallels Desktopのご紹介をしたいと思います。
Parallels DesktopとBoot Campについて
Parallels DesktopとBoot CampはどちらもMacでWindowsを動かす事ができるソフトです。
2つのソフトの大きな違いはParallels DesktopはMacとWindowsの同時起動が出来て、Boot Campは同時起動が出来ないという点です。
通常ブラウザチェックを行う手順はこんな感じになりますが、手順5でコード修正とブラウザ確認を繰り返す時に、Boot Campだとその都度Macを再起動をする必要がありかなり不便なんです。
- Macでコーディング
- MacとWindowsの各ブラウザでレイアウト崩れが無いか確認
- Macでコード修正
- MacとWindowsの各ブラウザで再確認
- 3と4の手順を繰り返す
Parallels Desktop購入方法
Parallels Desktopは公式サイトより購入が可能です。

Parallels Desktopにはビジネス向けと家庭向けがありますが、大きな違いはWindows起動時の仮想RAMと仮想CPUのサイズ違いなので、ブラウザチェックであれば家庭向けの「Parallels Desktop for Mac」で問題ありません。

「今すぐ購入」から製品購入へ進みますが、動作確認をしたければ「無料トライアル版をダウンロード」から無料で使うことも可能です。
もし正しく動作するか不安であれば一旦無料トライアル版を使ってみて下さい。

新規ライセンス購入の場合、買切りの8345円なのでWindowsのパソコンを買うのに比べるとコスパも良いです。
※Parallels Desktopは月額費用など必要ありませんが、MacのOSが替わるとアップグレードする必要があります。
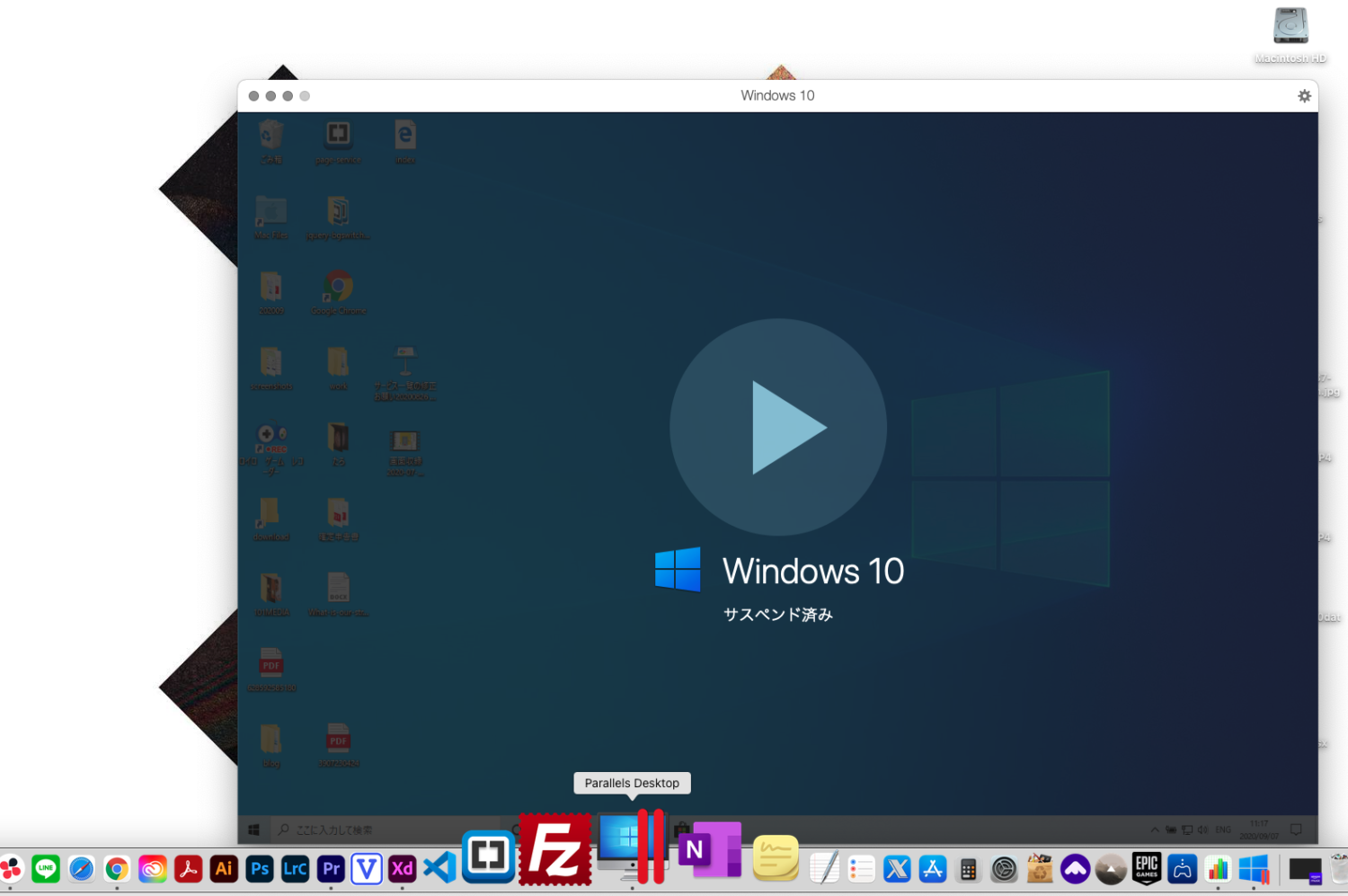
表示される画面に沿って支払いやソフトのインストールを済ませればすぐにMacでWindowsを起動させることが可能です。
Parallels Desktopを使った感想

実際にParallels Desktopを使った感想は、Windowsを起動させてもスムーズに動きますしMac1台だけで全てのブラウザチェックが行えるのでかなり良い感じです。
また、Mac側で保存しているデータはWindows側でも表示されるのでデータ移動がとても簡単なのも良かったです。
ブラウザチェック以外の用途ではWindowsしか対応していないソフトを動かすのにも役立ちそうですよね。
最後に
MacでWeb制作している人でWindowsのブラウザチェックに困っていた方、もしくはMacのブラウザしかチェックしていなかったという方は是非Parallels Desktopを使ってみて下さい。
Web制作が捗ること間違いなしのソフトです。
Parallels Desktopの購入はこちら
関連記事:
・Web制作の基礎を理解してから「動きのあるサイト」や「高度なテクニック」を使ったクオリティーの高いサイト制作を勉強する方法
・コーディングが苦手なwebデザイナーに朗報!?ノーコーディングでwebサイト制作が可能な次世代web制作ツール「STUDIO」
LINE@で質問や相談、お仕事の依頼などを受け付けております。

- お仕事の依頼をしたい。
- 記事の内容をもっと詳しく知りたい。
- デザイナーやフリーランスの働き方について聞きたい。

















コメントを残す