現在制作中のwebサイトの背景に動画を使っているのですが、頂いた動画データがかなり重いのでデータサイズを小さくさせる必要がありました。
そのまま使うと表示までに時間がかかってしまいその間にユーザーに離脱される可能性があるからです。
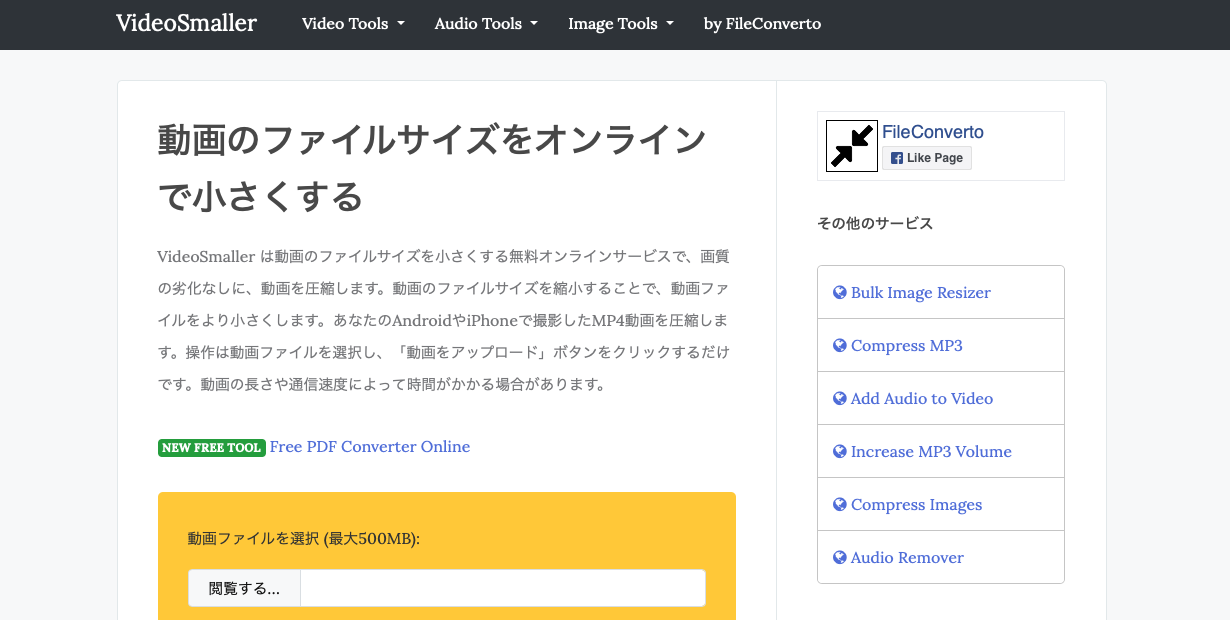
ソフトなどをインストールせずにデータサイズの圧縮が出来るwebサービス「VideoSmaller」が便利だったので紹介させてもらいます。
MP4・AVI・MPEG・MOVなどの動画データをブラウザでサイズ圧縮してくれるオンラインサービス「VideoSmaller」
動画圧縮ツール「VideoSmaller」とは?
主要なサービス機能
- オンラインで動画のファイルサイズを無料で小さくします
- 直接、あなたのウェブブラウザから動画サイズを小さくします
- オンラインで動画を縮小する最高のサービスです
- MP4、AVI、MPEG、MOVの動画フォーマットに対応しています
- アップロードファイルは数時間後に削除されます
- 最大500MBの動画ファイルをアップロードできます
※公式サイトより引用
動画圧縮ツール「VideoSmaller」使い方
使い方はとても簡単です。
まず圧縮したい動画を用意して、こちらから「VideoSmaller」を開きます。

今回は容量が60MBほどのmp4動画を圧縮したいと思います。

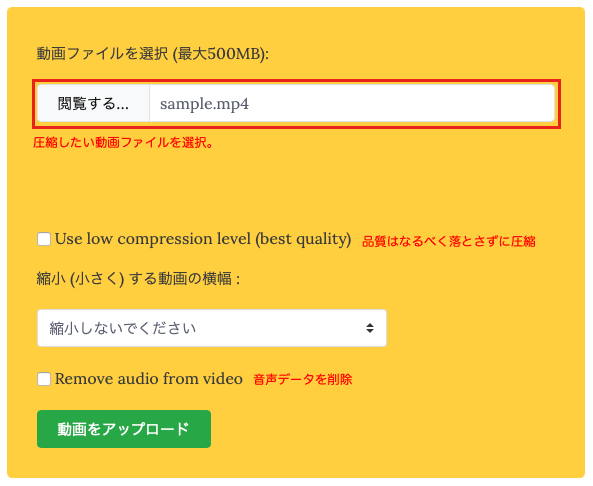
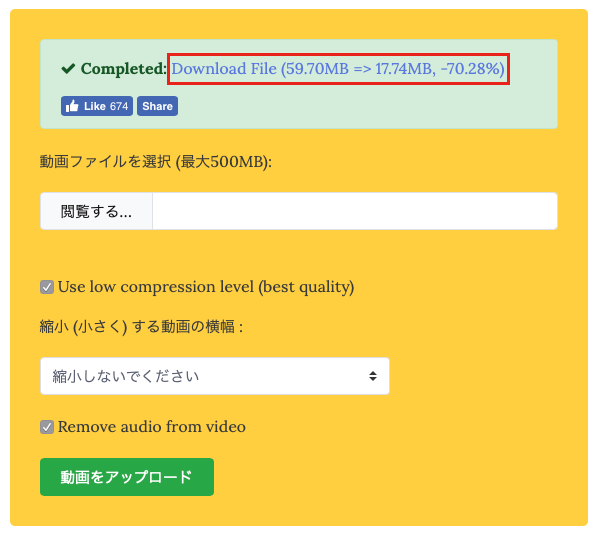
圧縮したい動画ファイルを選択し必要な項目にチェックします。

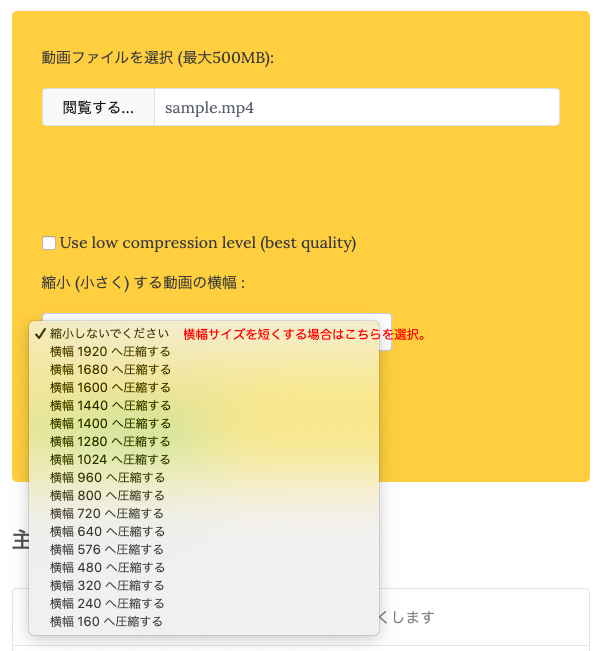
動画の横サイズを変えたい場合はプルダウンからサイズを選択し「動画をアップロード」をクリック。

今回はwebサイトの背景ですので下記内容で圧縮しました。
- 品質はなるべく落とさずに圧縮
- 横幅はそのまま
- 音声データを削除
60MBの動画データで圧縮時間は約10分ほど掛かりました。
結果は60MBから18MB程度まで圧縮させることが出来ました。
ちなみに圧縮前と圧縮後の動画を見比べて見ましたが・・・違いは分かりません。

圧縮後の動画データをパソコンに保存したい場合は「Download File」をクリックしてください。
気になったので「品質はなるべく落とさずに圧縮」のチェックを外した状態でも圧縮させてみました。
結果は60MBから10MB程度まで圧縮させることが出来ました。

「品質はなるべく落とさずに圧縮」のチェックが有りと無しの動画を見比べて見ましたが・・・こちらも違いが分かりませんでした。
ぼくの目が節穴なのでしょうか?笑
ではここでクイズです。
それぞれの動画サイズのキャプチャ画像ですが、各サイズがどの順番で並んでいるか分かりますか?
※動画データは容量の関係でアップできませんでした。
- 無圧縮データサイズ 約60MB
- 品質はなるべく落とさずに圧縮チェック入り 約18MB
- 品質はなるべく落とさずに圧縮チェック無し 約10MB



答え : 上から順の画像は下記順番です。
- 無圧縮データサイズ 約60MB
- 品質はなるべく落とさずに圧縮チェック無し 約10MB
- 品質はなるべく落とさずに圧縮チェック入り 約18MB
違いが分かりましたでしょうか?
画像にすると何となく分かる気もしますが、動画ではほぼ分かりませんでした。
まとめ
webも印刷物もどれだけ少ないデータサイズで作れるかがデザイナーとしての腕の見せ所でもあります。
近い将来高速データ通信の5Gが普及してきたらこういう処理は必要ないのかもしれないですけどね。笑
動画サイズ圧縮にお困りの際は「VideoSmaller」使ってみて下さいね。
関連記事:
・グラフィックデザイナーからwebデザイナーへ!実際に僕がした勉強方法と使用ソフト・役立つサイトやツールのご紹介
・新しくwebサイトを作る(リニューアル)なら自力SEOで集客可能なWordPress構築サイトがオススメの理由
LINE@で質問や相談、お仕事の依頼などを受け付けております。

- お仕事の依頼をしたい。
- 記事の内容をもっと詳しく知りたい。
- デザイナーやフリーランスの働き方について聞きたい。
















