デザイナーであれば誰も感じる事だと思いますが、デザインの修正やり取りがスムーズにいかない時ってとても面倒ですよね?
よくあるデザイン確認のやり取りの流れです。
- デザイン画面のキャプチャ画像をクライアントに送る
- メールやチャットなどでクライアントから修正内容の指示
- クライアントの指示に沿ってデザイン修正
2のクライアントから指示された修正内容の意味が全く分からない時や、そもそもどの部分の事を言われているのか全く分からん!キーー!という事がたまーにあり、もっとスムーズに行けばなぁって思う事があります。
そんな時に便利なwebツール「aun – アウン」をご紹介します。
ビジュアルコミュニケーションツール「aun – アウン」とは

先ほど挙げた問題点は「メールやチャットなどでクライアントから修正内容の指示」が文章で届くのでどの部分の事を言われているのかが分からないという事でした。
aunはデザイン案の画像に対して注釈を付けれるので、ビジュアルで分かりやすくどの部分の事を指摘しているのかが確認できるツールです。
ビジュアルコミュニケーションツール「aun – アウン」使い方
文章では分かりにくいと思うので実際に使ってみましょう。
デザイナー側
まずはデザイナーや製作者側の作業から説明します。
こちらからaunを開き、真ん中の「すぐ使う」をクリック。

続いて画像を選択します。
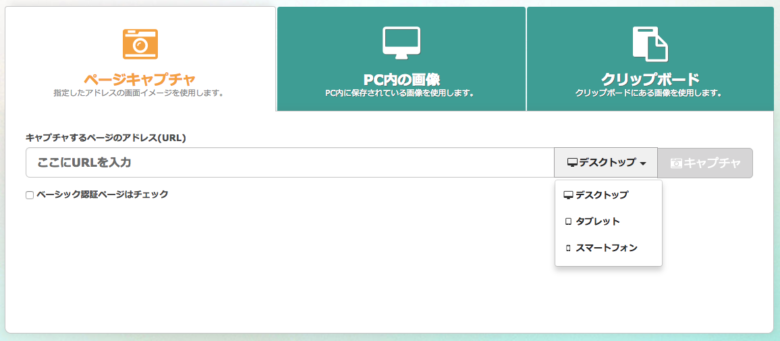
webデザインの確認の場合は「ページキャプチャ」を選択し、相手に送りたいページURLと確認して欲しいデバイスの種類を指定してキャプチャをクリック。

チラシなどのグラフィックデザインの場合は「PC内の画像」を選択し、画像ファイルを指定してアップロードをクリック。

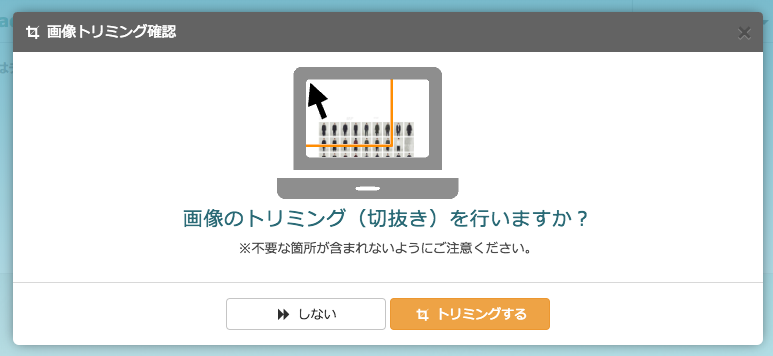
アップロードした画像に対してトリミングするかどうか選択します。
※今回は僕の好きなファッションブランド「LAD MUSICIAN – ラッドミュージシャン」のwebサイトを参考に使わせてもらいました。

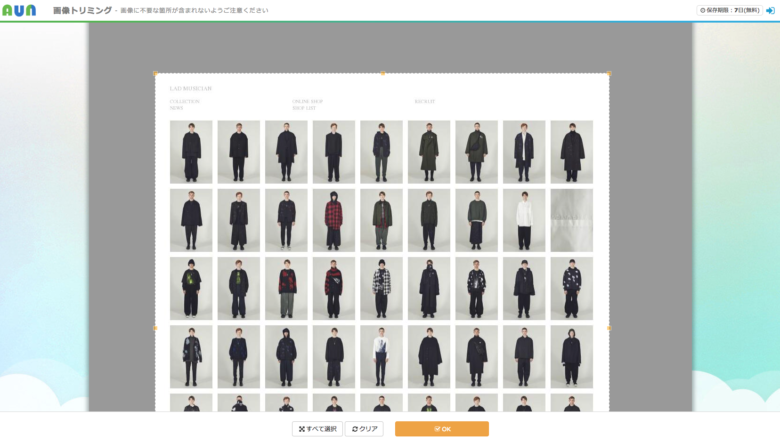
トリミングしたい場合は「トリミングする」を選び、任意のサイズで切り抜き「OK」をクリック。

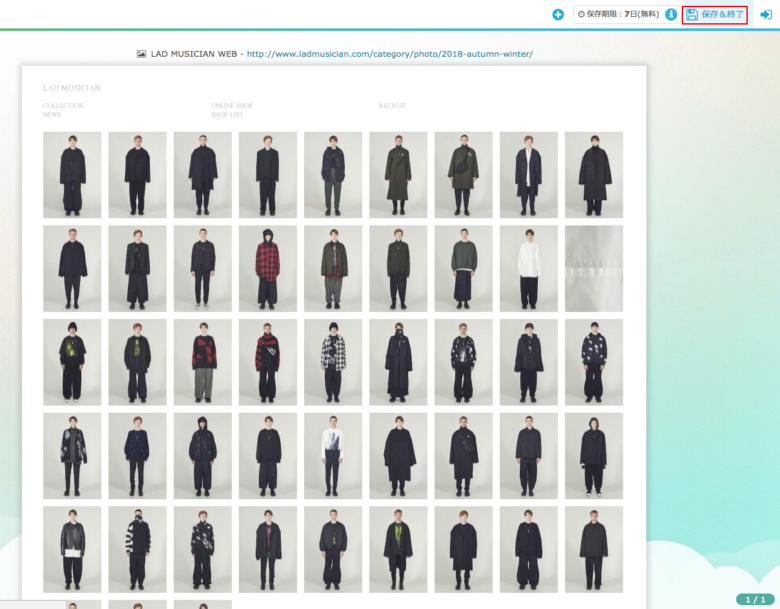
トリミング後の画像が表示されるので、問題なければ右上の「保存&修正」をクリック。

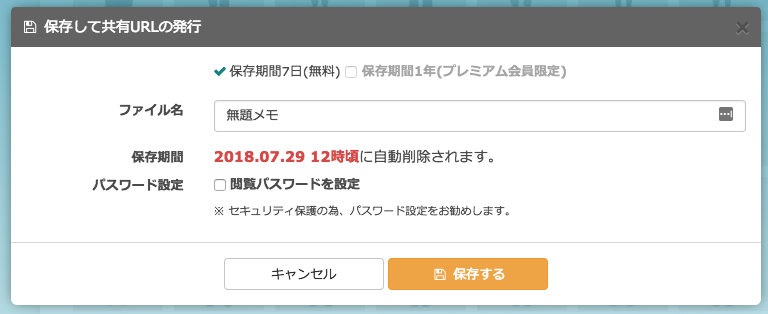
フィル名・保存期間・閲覧パスワードの設定や確認を行い「保存する」をクリック。

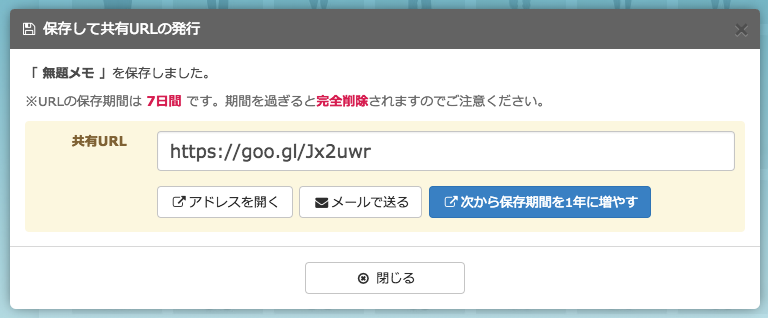
共有URLが発行されるのでクライアントにURLを送ります。

デザイナー側の作業はこれで一旦終了です。
クライアント側
続いてクライアント側の作業です。
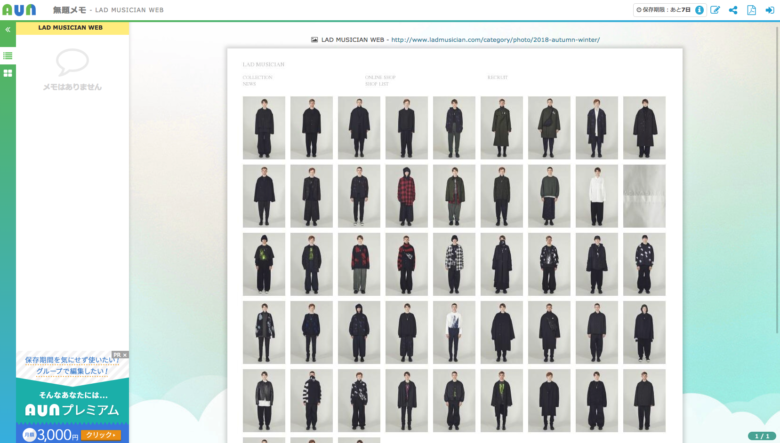
先ほど発行された共有URLをクリックし、デザインサンプル画像を確認します。

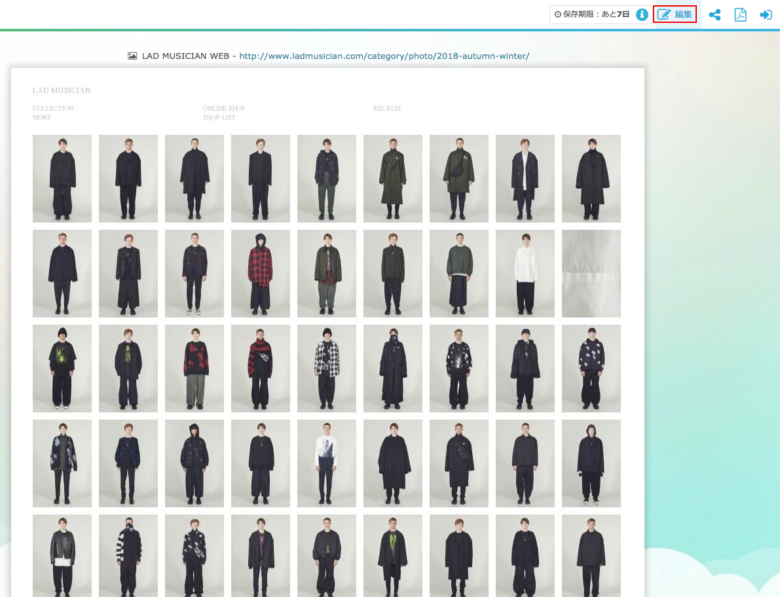
変更点や修正点があった場合、右上の「編集」をクリック。

「編集する」をクリック。

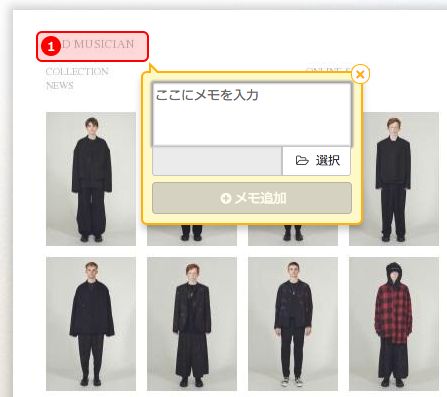
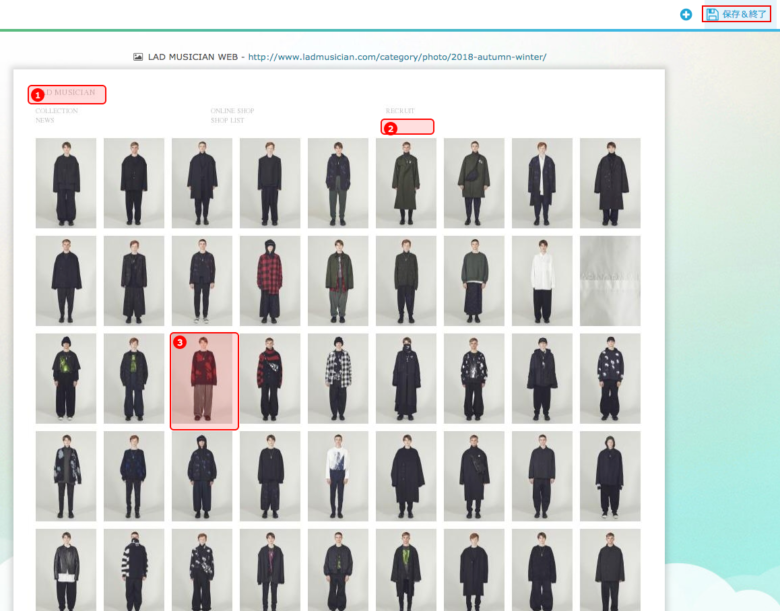
編集画面に移行するので修正したい箇所をドラッグして囲みます。
するとメモ入力欄が出てくるのでここに修正内容を入力します。

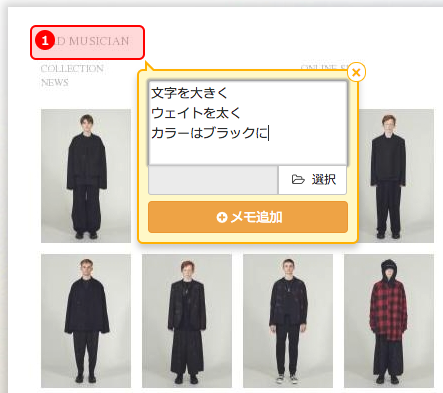
例えばロゴを少し目立たせたい場合、大きさ・色・フォントのウェイトなどの指示を入力してください。
入力が完了したら「メモ追加」をクリック。

修正指示が複数ある場合は、同じ手順で内容を追加して下さい。
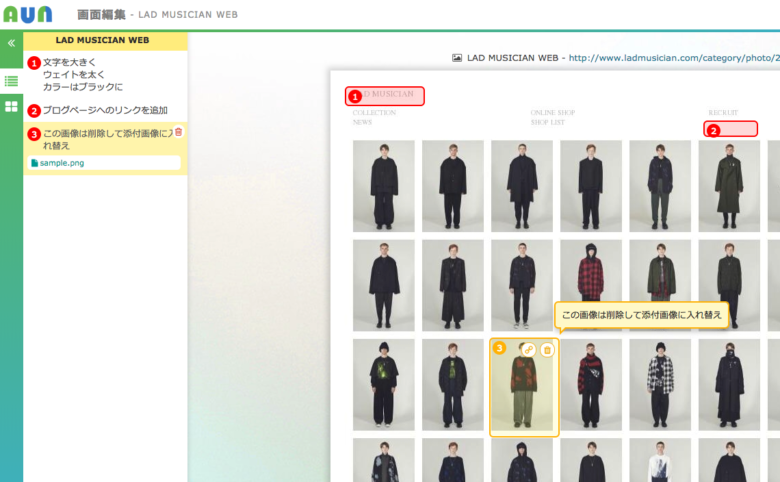
画面左側の修正内容をクリックすると修正内容はどの部分の事か?が右側の画像とリンクして表示されるのでとても分かりやすいです。
また3の指示のようにファイルも添付できるので画像入れ替えの指示も簡単に行えます。

全ての修正が記入できたら右上の「保存&終了」をクリックします。

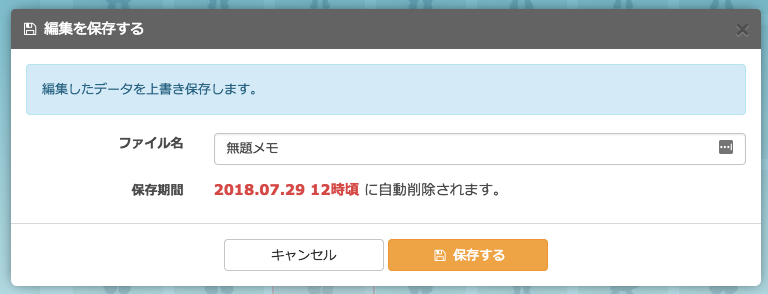
上書き保存の確認が表示されるので「保存する」をクリック。

保存が完了したらデザイナーに連絡します。
デザイナー側
再びデザイナー側です。
入力されている修正内容に沿って修正し、修正ページを再度aunで設定〜クライアント修正内容入力の流れを繰り返します。
まとめ
メールやチャットなどのテキストだけで修正内容の指示をもらうと、どこがどの部分かが分からない事があります。
そんな時に「aun – アウン」を使うととてもスムーズなやり取りが行え時間のロスを少なくできます。
有料のプレミアム会員だと保存期間を1年間に伸ばせたり容量が無制限になったりするので検討してみてください。

関連記事:
・デザイナーの勉強には「AmazonFireHD10×kindle unlimited・楽天マガジン」のセットが最高です。
・【フリーランスデザイナー登録必須】クラウドソーシング&スキルシェアリングサービス7選
LINE@で質問や相談、お仕事の依頼などを受け付けております。

- お仕事の依頼をしたい。
- 記事の内容をもっと詳しく知りたい。
- デザイナーやフリーランスの働き方について聞きたい。
















