webサイトを制作する際に必要なソフトっていくつかありますが、その中でも一番長い時間使うのがエディタソフトです。
ちなみにグラフィックデザイナーが知っている一般的なコーディングソフトはDreamweaver(ドリームウィーバー)が思い浮かびますが、僕は使用していません。
何故かと言うと「持っていない」のと「動作が重い」からです。
Dreamweaverを購入すると月額で2,180円/月(税別)必要です。1年間使用すると25,000円をサクッと超えます。
そのお金を払う価値はあると思いますが、僕の現在の制作範囲でDreamweaverの全ての機能は必要ありません。
また、出来る事が多すぎて動作が少し重いのも使用していない理由です。
コードを書くのがメインのシンプルなエディタソフトをいくつか比較検討したところ、Brackets(ブラケッツ)というソフトが良かったのでご紹介します。
Brackets(ブラケッツ)をオススメする理由

1.Adobe公式提供
まず何と言ってもAdobeが開発している事。信頼感があります。
実はDreamweaverCCのコード部分はBracketsをベースにしているので、使い勝手も抜群です。
2.無料
他のコードエディタも無料のが多いですがBracketsも無料です。
なるべく安く済ませたいのでありがあたいですね。
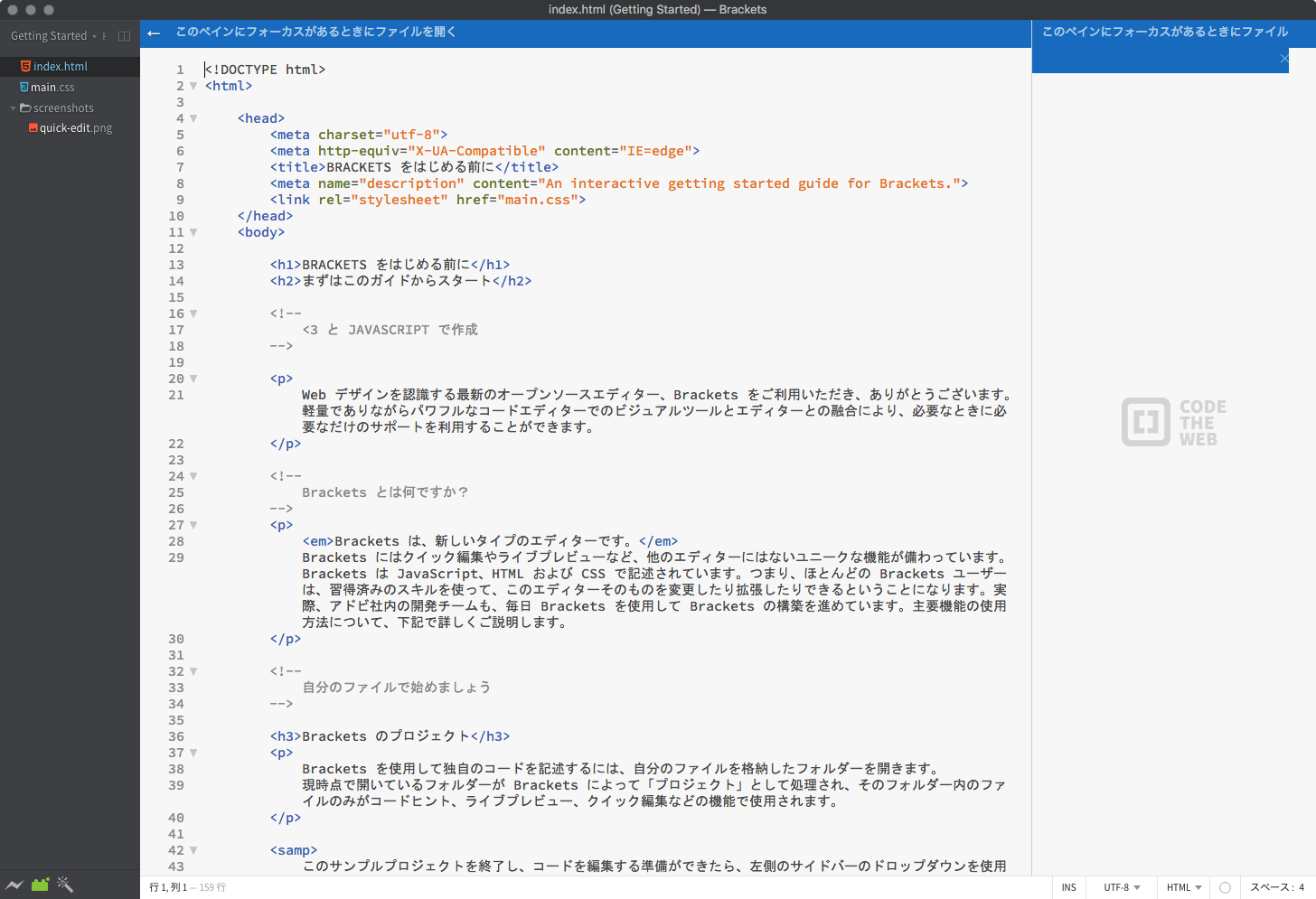
3.最初から日本語対応
コードエディタは英語のソフトが多く、日本語対応させるには色々と処理や設定が必要です。
Bracketsは最初から日本語対応なので日本語化の手間が省けます。
4.豊富なプラグイン
無料プラグインが豊富に用意されているので自分好みにカスタマイズが可能です。
使いやすいようにオリジナルBracketsを完成させましょう。
5.クイック編集機能
HTMLタグに対するCSSを編集する際は、CSSのコード部分の該当する箇所を探して編集しますが、⌘+Fでクラス名を検索→編集は結構めんどくさいです。
Bracketsのクイック編集機能を使うとHTMLタグ内に該当するCSSを表示・編集が出来るので作業時間の短縮になります。
6.ライブビュー編集機能
コードを編集するとすぐにブラウザで反映してくれるライブビュー編集機能があります。
いちいち保存・更新しなくても即座に確認できるのでとても便利です。
まとめ
以上僕がBracketsをオススメする理由でした。
エンジニアさんとかゴリゴリにコードを書く人からしたらもっと使いやすいエディタがあるのかもしれませんが、HTMLとCSSがメインのコーディングであればBracketsで十分です。
グラフィック系のデザイナーだと「コーディング=Dreamweaverでするもの」と思ってる人が多い印象ですがそんな事はありません。
先ほども紹介しましたがDreamweaverのコード部分のベースにもなっているBracketsを是非使ってみて下さい。
関連記事:
・macでIEとEdgeのブラウザチェックに便利な無料ツール「VirtualBox – ビジュアルボックス」
・デザインやブログに役立つ!無料・有料お勧めストックフォトサイト
LINE@で質問や相談、お仕事の依頼などを受け付けております。

- お仕事の依頼をしたい。
- 記事の内容をもっと詳しく知りたい。
- デザイナーやフリーランスの働き方について聞きたい。